WordPress sitenizi hızlandırmak mı istiyorsunuz? Hızlı yüklenen sayfalar, kullanıcı deneyimini geliştirir, sayfa görüntülemelerinizi artırır ve WordPress SEO’nuza yardımcı olur. Bu yazıda, WordPress performansını artırmak ve web sitenizi hızlandırmak için en kullanışlı WordPress hız optimizasyon ipuçlarını paylaşacağım.
WordPress Site Hızı ve Performansı Nasıl Artırılır?
Diğer “X en iyi WordPress önbelleğe alma eklentisi” listelerinin veya “WordPress’i hızlandırmak için X ipuçlarının” aksine bu makale WordPress performans optimizasyonu için kapsamlı bir kılavuzdur.
Hızın neden önemli olduğu, WordPress sitenizi neyin yavaşlattığı ve WordPress hızınızı hemen artırmak için atabileceğiniz uygulanabilir adımlar gibi her şeyi ele almaya çalıştım.
Araştırmalar, 2000’den 2016’ya kadar, ortalama insan dikkat süresinin 12 saniyeden 7 saniyeye düştüğünü gösteriyor.
Bu, bir web sitesi sahibi olarak sizin için ne anlama geliyor?
Benim için kullanıcılara içeriğinizi göstermek ve onları web sitenizde kalmaya ikna etmek için çok az zamanım var anlamına geliyor. Yavaş bir web sitesi, kullanıcıların web sitenizi yüklenmeden önce potansiyel olarak terk edeceği anlamına geldiğini bana söylüyor. Diyebilirim.
Sayfa yükleme süresindeki 1 saniyelik bir gecikme, dönüşümlerde %7 kayıp, %11 daha az sayfa görüntüleme ve %16 müşteri memnuniyetinde düşüşe neden olabilir.
Hız Web Sitenizi Nasıl Etkiler?

Google ve diğer arama motorları, yavaş web siteleri için daha düşük trafik anlamına gelen arama sonuçlarında onları aşağı iterek daha yavaş web sitelerini cezalandırmaya başladı bile.
Özetlemek gerekirse, web sitenizden daha fazla trafik, abone ve gelir istiyorsanız, WordPress web sitenizi hızlı hale getirmelisiniz!
WordPress Web Sitenizin Hızını Nasıl Kontrol Edebilirsiniz?
Genellikle yeni başlayanlar, bilgisayarlarında yavaş hissetmediği için web sitelerinin iyi olduğunu düşünürler. Bu çok büyük bir hatadır.
Kendi web sitenizi sık sık ziyaret ettiğiniz için, Chrome gibi modern tarayıcılar web sitenizi önbellekte saklar ve siz bir adres yazmaya başlar başlamaz otomatik olarak önceden getirir. Bu, web sitenizin neredeyse anında yüklenmesini sağlar.
Ancak, web sitenizi ilk kez ziyaret eden normal bir kullanıcı aynı deneyimi yaşamayabilir.
Aslında, farklı coğrafi konumlardaki kullanıcılar tamamen farklı bir deneyime sahip olacaklar.
Bu nedenle, PageSpeed Insights gibi bir araç kullanarak web sitenizin hızını test etmenizi öneririz .
Web sitenizin hızını test etmenizi sağlayan ücretsiz bir çevrimiçi araçtır.
Web sitenizin hız testini yaptıktan sonra, hedeflemem gereken iyi bir web sitesi hızının ne olduğunu merak ediyor olabilirsiniz. İyi bir sayfa yükleme süresi 2 saniyenin altındadır. Ancak, ne kadar hızlı yaparsanız o kadar iyi olur. Burada ve orada birkaç milisaniyelik iyileştirme, yükleme sürenizden yarım veya tam bir saniye sonrasına kadar eklenebilir.
WordPress Web Sitenizi Ne Yavaşlatır?
Hız testi raporunuz muhtemelen iyileştirme için birden fazla öneriye sahip olacaktır. Ancak bunların çoğu, yeni başlayanların anlaması zor olan teknik jargondur.
Web sitenizi neyin yavaşlattığını öğrenmek, performansı artırmanın ve daha akıllı uzun vadeli kararlar almanın anahtarıdır.
Yavaş bir WordPress web sitesinin başlıca nedenleri şunlardır:
Web Barındırma: Web barındırma sunucunuz uygun şekilde yapılandırılmadığında, web sitenizin hızına zarar verebilir.
WordPress Yapılandırması: WordPress siteniz önbelleğe alınmış sayfalar sunmuyorsa, sunucunuzu aşırı yükleyerek web sitenizin yavaşlamasına veya tamamen çökmesine neden olur.
Sayfa Boyutu: Esas olarak web için optimize edilmemiş resimlerden oluşan süredir.
Kötü Eklentiler: Kötü kodlanmış bir eklenti kullanıyorsanız, web sitenizi önemli ölçüde yavaşlatabilir. Burada ne kadar çok eklenti o kadar yavaş site değil ne kadar kötü kodlanmış eklenti o kadar yavaş site mantığını oturtabiliriz.
Harici komut dosyaları: Reklamlar, yazı tipi yükleyiciler vb. harici komut dosyaları da web sitenizin performansı üzerinde büyük bir etkiye sahip olabilir.
Artık WordPress web sitenizi neyin yavaşlattığını bildiğinize göre, WordPress web sitenizi nasıl hızlandıracağınıza bir göz atalım.
İyi WordPress Barındırma Önemi
WordPress barındırma hizmetiniz, web sitesi performansında önemli bir rol oynar. Burada önerebileceğim bir kaç tane hosting firması bulunuyor ancak başlıca hosting.com.tr‘yi önerebilirim.
Ancak, paylaşımlı barındırmada sunucu kaynaklarını diğer birçok müşteriyle paylaşırsınız. Bu, komşu siteniz çok fazla trafik alırsa, tüm sunucu performansını etkileyerek web sitenizi yavaşlatacağı anlamına gelir.
Öte yandan, yönetilen bir WordPress barındırma hizmeti kullanmak, WordPress’i çalıştırmak için size en optimize sunucu yapılandırmalarını sağlar. Yönetilen WordPress barındırma şirketleri ayrıca web sitenizi korumak için otomatik yedeklemeler, otomatik WordPress güncellemeleri ve daha gelişmiş güvenlik yapılandırmalarını sunar.
Tercih edilen yönetilen WordPress barındırma sağlayıcı olarak hosting.com.tr‘yi öneriyorum .
WordPress’i Kolay Adımlarda Hızlandırma (Kodlama Olmadan)
Özellikle kodlama meraklısı değilseniz, web sitenizin yapılandırmasında değişiklik yapmanın yeni başlayanlar için korkunç bir düşünce olabileceğini biliyoruz.
Ama endişelenmeyin, ben de kod bilgisi olmadan web sitelerini hızlandırıyorum ve performanslarını artırıyorum. WordPress sitenizi sadece birkaç tıklamayla nasıl hızlandırabileceğinizi göstereceğim.
Bir WordPress Önbelleğe Alma Eklentisi Kurun
WordPress sayfaları “dinamiktir”. Bu, birileri web sitenizdeki bir gönderiyi veya sayfayı her ziyaret ettiğinde anında oluşturuldukları anlamına gelir.
Sayfalarınızı oluşturmak için WordPress, gerekli bilgileri bulmak, hepsini bir araya getirmek ve ardından kullanıcınıza görüntülemek için bir işlem yürütmelidir.
Bu işlem birçok adım içerir ve aynı anda birden fazla kişi ziyaret ettiğinizde web sitenizi gerçekten yavaşlatabilir.
Bu yüzden her WordPress sitesinin bir önbellek eklentisi kullanmasını öneriyorum. Önbelleğe alma, WordPress sitenizi 2 kattan 5 kata kadar daha hızlı hale getirebilir.
Nasıl Çalışır?
Her seferinde tüm sayfa oluşturma sürecinden geçmek yerine, önbelleğe alma eklentiniz ilk yüklemeden sonra sayfanın bir kopyasını oluşturur ve ardından bu önbelleğe alınmış sürümü sonraki her kullanıcıya sunar.
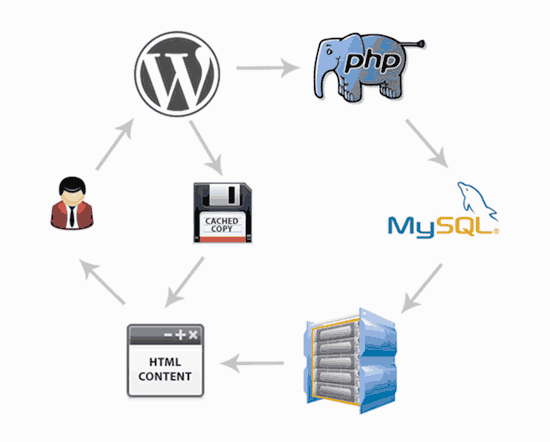
Sayfa Önbelleğe Alma

Yukarıdaki grafiklerde de görebileceğiniz gibi, bir kullanıcı WordPress sitenizi ziyaret ettiğinde, sunucunuz bir MySQL veritabanından ve PHP dosyalarınızdan bilgi alır. Daha sonra hepsini kullanıcıya sunulan HTML içeriğinde bir araya getirir.
Bu uzun bir işlemdir, ancak bunun yerine önbelleğe almayı kullandığınızda çoğunu atlayabilirsiniz.
Çok sayıda iyi WordPress önbelleğe alma eklentisi var, ancak WP Rocket (premium) veya WP Super Cache (ücretsiz) eklentisini kullanmanızı öneririm. (Bunların yanında WP Fastest Cache eklentisini de kullanmanızı önerebilirim)
WP Rocket‘i WordPress sitenize nasıl kuracağınız ve kuracağınızla ilgili adım adım kılavuzumuza göz atın . Kurulumu zor değil ve ziyaretçileriniz farkı görecek.
Görüntüleri Hız İçin Optimize Edin
Görseller içeriğinize hayat verir ve etkileşimi artırmaya yardımcı olur. Araştırmacılar, renkli görseller kullanmanın, insanların içeriğinizi okuma olasılığını %80 oranında artırdığını söylüyor. Ki bence de öyle.
Ancak, resimleriniz optimize edilmemişse, yardımcı olmaktan çok zarar verebilirler. Aslında, optimize edilmemiş görüntüler, yeni başlayan web sitelerinde gördüğümüz en yaygın hız sorunlarından biridir.
Doğrudan telefonunuzdan veya kameranızdan bir fotoğraf yüklemeden önce, resimlerinizi web için optimize etmek üzere fotoğraf düzenleme yazılımı kullanmanızı öneririm.
Orijinal formatlarında, bu fotoğraflar çok büyük dosya boyutlarına sahip olabilir. Ancak, görüntü dosyası formatına ve düzenleme yazılımınızda seçtiğiniz sıkıştırmaya bağlı olarak, görüntü boyutunuzu 5 kata kadar küçültebilirsiniz.
Ben web sitemde yalnızca 2 farklı dosya formatı kullanıyorum. Kullandığım formatlar JPEG ve PNG formatları. Ayrıca görsel optimizasyonumu TinyPNG aracından ya da Photoshop’un Web İçin Kaydet sekmesinden yapıyorum.
Merak Ediyor Olabilirsiniz Fark Nedir?
PNG resim formatı: Bir görüntüyü sıkıştırdığınızda bazı bilgileri kaybeder, bu nedenle sıkıştırılmamış bir görüntü daha kaliteli ve daha ayrıntılı olacaktır. Dezavantajı, daha büyük bir dosya boyutudur, bu nedenle yüklenmesi daha uzun sürer.
JPEG resim formatı: Görüntü kalitesini biraz azaltan, ancak boyut olarak önemli ölçüde daha küçük olan sıkıştırılmış bir dosya biçimidir.
Peki hangi görüntü formatını seçeceğimize nasıl karar vereceğiz?
- Fotoğrafımız veya görselimiz çok farklı renklere sahipse JPEG kullanılmalı.
- Daha basit bir resimse veya şeffaf bir resme ihtiyacımız varsa, PNG kullanılmalıdır.,
Yani web sitemizde kullanacağımız görsellerin çoğunluğu JPEG olmalıdır.
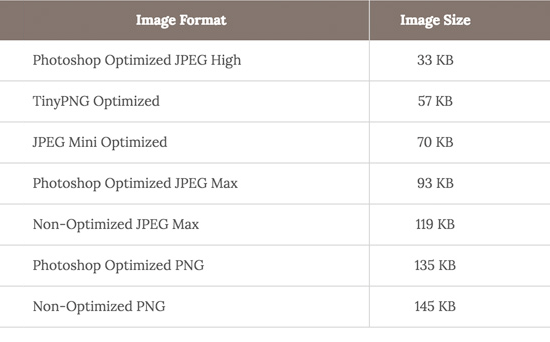
Aşağıda, yukarıda kullanılan StrangeLoop görüntüsü için kullanabileceğimiz dosya boyutlarının ve farklı sıkıştırma araçlarının karşılaştırma tablosu bulunmaktadır.

Grafikte de görebileceğiniz gibi, kullandığınız görüntü formatı web sitesi performansında büyük bir fark yaratabilir.
WordPress Performans Optimizasyonu En İyi Uygulamaları
Bir önbellek eklentisi kurduktan ve resimlerinizi optimize ettikten sonra, sitenizin çok daha hızlı yüklenmeye başladığını fark edeceksiniz.
Ancak web sitenizi gerçekten olabildiğince hızlı tutmak istiyorsanız, aşağıda listelenen en iyi uygulamaları kullanmanız gerekir.
Bu ipuçları çok teknik değil, dolayısıyla bunları uygulamak için herhangi bir kod bilmenize gerek yok. Ancak bunları kullanmak, web sitenizi yavaşlatacak yaygın sorunları önleyecektir.
WordPress’i Güncel Tutun

Bakımlı bir açık kaynak projesi olarak WordPress sık sık güncellenir. Her güncelleme yalnızca yeni özellikler sunmakla kalmayacak, aynı zamanda güvenlik sorunlarını ve hataları da düzeltecektir. WordPress temanız ve eklentileriniz de düzenli güncellemelere sahip olacaktır. Onları da ihmal etmemelisiniz.
Bir web sitesi sahibi olarak, WordPress sitenizi, temanızı ve eklentilerinizi en son sürümlere güncel tutmak sizin sorumluluğunuzdadır. Bunu yapmamak sitenizi yavaşlatabilir ve güvenilmez hale getirebilir ve sizi güvenlik tehditlerine karşı savunmasız hale getirebilir. Çoğu popüler olarak kullanılan eklentilerin güncellemesi yapılmadığı taktirde %60 oranla web sitenize virüs girebilir. Özellikle virüs girmemesi açısından buna çok dikkat etmelisiniz.
Arka Plan İşlemlerini Optimize Edin
WordPress’teki arka plan işlemleri, WordPress sitenizin arka planında çalışan zamanlanmış görevlerdir. Aşağıda, bir WordPress sitesinde çalışan arka plan görevlerine ilişkin bazı örnekler verilmiştir:
- WordPress yedekleme eklentileri
- Planlanmış gönderileri yayınlamak için WordPress cron işleri
- Güncellemeleri kontrol etmek için WordPress cron işleri
- İçerik getirmeye çalışan arama motorları ve diğer tarayıcılar
- Zamanlanmış gönderiler ve güncellemeler için cron işleri
gibi görevlerin web sitesi performansı üzerinde minimum etkisi vardır.
Ancak, yedekleme eklentileri ve arama motorları tarafından aşırı tarama gibi diğer arka plan işlemleri bir web sitesini yavaşlatabilir.
Yedekleme eklentileri için, WordPress yedekleme eklentinizin yalnızca web sitenizdeki trafiğin düşük olduğu zamanlarda çalıştığından emin olmanız gerekir . Ayrıca yedekleme sıklığını ve yedeklenmesi gereken verileri de ayarlamanız gerekir.
Örneğin, haftada yalnızca iki kez yeni içerik yayınlarken tam bir günlük yedekleme oluşturuyorsanız, bunu kendinize uygun bir şekilde ayarlamanız gerekir.
Gerçek zamanlı yedeklemeler gibi daha sık yedeklemeler istiyorsanız, sunucunuzdan vergi almamanız için bir SaaS çözümü kullanmanızı öneririm.
Taramaya gelince, Google Arama konsolundaki tarama raporlarınıza göz kulak olmanız gerekir. Hatalarla sonuçlanan sık taramalar, web sitenizin yavaşlamasına veya yanıt vermemesine neden olabilir.
Ana Sayfa ve Arşivlerde Alıntıları Kullanın
Varsayılan olarak, WordPress her makalenin tam içeriğini ana sayfanızda ve arşivlerinizde görüntüler. Bu, ana sayfanızın, kategorileriniz, etiketleriniz ve diğer arşiv sayfalarınızın daha yavaş yükleneceği anlamına gelir.
Bu sayfalarda tam makaleleri göstermenin bir başka dezavantajı, kullanıcıların asıl makaleyi ziyaret etme ihtiyacı hissetmemesidir. Bu, sayfa görüntülemelerinizi ve kullanıcılarınızın sitenizde geçirdiği süreyi azaltabilir.
Arşiv sayfalarının yüklenme sürelerini hızlandırmak için sitenizi tam içerik yerine alıntılar gösterecek şekilde ayarlayabilirsiniz.
Ayarlar » Okuma’ya gidebilir ve “Tam Metin” yerine “Bir beslemedeki her makale için şunu göster: Özet”i seçebilirsiniz.
Yorumları Sayfalara Bölün
Blog gönderilerinize çok fazla yorum mu alıyorsunuz ? Tebrikler! Bu, ilgili bir izleyici kitlesinin harika bir göstergesidir. Ancak dezavantajı, tüm bu yorumları yüklemek sitenizin hızını etkileyebilir.
WordPress bunun için yerleşik bir çözümle birlikte gelir. Ayarlar » Tartışma’ya gidin ve “Yorumları sayfalara böl” seçeneğinin yanındaki kutuyu işaretleyin.
Bir İçerik Dağıtım Ağı (CDN) Kullanın
Farklı coğrafi konumlardaki kullanıcıların sitenizde farklı yükleme süreleri yaşayabileceğini yukarıda anlattığımız hatırlıyor musunuz? Bunun nedeni, web barındırma sunucularınızın konumunun site hızınızı etkileyebilmesidir.
Örneğin, web barındırma şirketinizin sunucularının Amerika Birleşik Devletleri’nde olduğunu varsayalım. Aynı zamanda Amerika Birleşik Devletleri’nde bulunan bir ziyaretçi, genellikle Hindistan’daki bir ziyaretçiden daha hızlı yükleme süreleri görür.
Bir İçerik Dağıtım Ağı (CDN) kullanmak, tüm ziyaretçileriniz için yükleme sürelerini hızlandırmaya yardımcı olabilir.
CDN, dünyanın her yerindeki sunuculardan oluşan bir ağdır. Her sunucu, web sitenizi oluşturmak için kullanılan “statik” dosyaları depolayacaktır.
Bu statik dosyalar, yukarıda anlattığım dinamik olan WordPress sayfalarınızın aksine, resimler, CSS ve JavaScript gibi değişmeyen dosyaları içerir.
CDN kullandığınızda, bir kullanıcı web sitenizi her ziyaret ettiğinde, kendilerine en yakın olan sunucudan bu statik dosyalar sunulur. CDN, işin çoğunu yaptığı için kendi web barındırma sunucunuz da çok daha hızlı olacaktır.
CDN Nedir?
WordPress web siteleri ile iyi çalışır ve daha da hızlı yükleme süreleri için mevcut WordPress önbelleğe alma eklentilerinizi tamamlar. Sucuri, Bunny CDN veya Cloudflare kullanmanızı öneririz .
Ses/Video Dosyalarını Doğrudan WordPress’e Yüklemeyin
Ses ve video dosyalarını WordPress sitenize doğrudan yükleyebilirsiniz ve WordPress bunları otomatik olarak bir HTML5 oynatıcısında görüntüler. Ama bunu asla yapmamalısın!
Ses ve videoları barındırmak size bant genişliğine mal olur. Web barındırma şirketiniz tarafından fazla kullanım ücretleri alınabilir veya planınız “sınırsız” bant genişliği içerse bile sitenizi tamamen kapatabilirler.
Büyük medya dosyalarını barındırmak, yedekleme boyutlarınızı da büyük ölçüde artırır ve WordPress’i yedekten geri yüklemenizi zorlaştırır.
Bunun yerine YouTube, Vimeo , DailyMotion, SoundCloud gibi bir ses ve video barındırma hizmeti kullanmalı ve işin zorluğunu onlara bırakmalısınız. Bunun için bant genişliğine sahiplerdir ve WordPress ile embed özelliği sayesinde %100 uyumludurlar!
WordPress’te yerleşik bir video gömme özelliği vardır, böylece videonuzun URL’sini kopyalayıp doğrudan gönderinize yapıştırabilirsiniz ve otomatik olarak gömülecektir. Ayrıca eğer video ekliyorsanız Vimeo’yu önerebilirim.
Hız İçin Optimize Edilmiş Bir Tema Kullanın
Web siteniz için bir tema seçerken, hız optimizasyonuna özellikle dikkat etmek önemlidir. Bazı güzel ve etkileyici görünen temalar aslında kötü kodlanmıştır ve sitenizi çok yavaşlatabilir.
Karmaşık düzenler, gösterişli animasyonlar ve diğer gereksiz özelliklerle dolu bir tema seçmektense daha basit bir tema kullanmak genellikle daha iyidir. Bu özellikleri her zaman kaliteli WordPress eklentilerini kullanarak ekleyebilirsiniz.
StudioPress, Themify, ThemeForest ve Astra gibi premium WordPress tema mağazaları hız için iyi kodlanmış ve optimize edilmiş temalar sunar.
Daha Hızlı Eklentiler Kullanın

Kötü kodlanmış WordPress eklentileri, sitenizin ihtiyacı olsun ya da olmasın, genellikle çok fazla şişkinlik yükler. Bu, sayfa yükleme hızınızı artırır ve sitenizi yavaşlatır.
En yaygın WordPress eklenti kategorileri için seçtiklerimin bazıları aşağıdadır.
- WPForms: WordPress için en hızlı ve en yeni başlayanlar için uygun iletişim formu eklentisidir.
- Rank Math SEO: Daha yüksek SEO sıralamaları elde etmenize yardımcı olmak için web sitesi performansına ekstra önem veren güçlü WordPress SEO eklentisidir.
- SeedProd: Cayır cayır yanan hızlı açılış sayfaları oluşturmanıza yardımcı olan WordPress açılış sayfası eklentisini sürükleyip bırakın.
Kendi önerilerimiz dışında kendi testlerinizi yapabilirsiniz. Performans üzerindeki etkisini karşılaştırmak için bir eklentiyi yüklemeden önce ve kurduktan sonra hız testlerini çalıştırmanız yeterlidir.
Hız için WordPress’te İnce Ayar (Gelişmiş
Yukarıda listelenen WordPress optimizasyonu en iyi uygulamalarını ve temel hız ipuçlarını kullanarak sitenizin yükleme sürelerinde büyük bir iyileşme görmelisiniz.
Ama saniyenin her kesri önemli. Mümkün olan en yüksek hızı elde etmek istiyorsanız, birkaç değişiklik daha yapmak isteyeceksiniz.
Aşağıdaki ipuçları biraz daha tekniktir ve bazıları site dosyalarınızı değiştirmenizi veya temel bir PHP bilgisine sahip olmanızı gerektirir . Her ihtimale karşı önce sitenizi yedeklediğinizden emin olmak isteyeceksiniz .
Uzun Gönderileri Sayfalara Bölme
Okuyucular, daha uzun ve daha derinlemesine blog gönderilerini sevme eğilimindedir. Daha uzun gönderiler, arama motorlarında daha üst sıralarda yer alma eğilimindedir.
Ancak çok sayıda resim içeren uzun biçimli makaleler yayınlıyorsanız, yükleme sürelerinize zarar verebilir.
Bunun yerine, daha uzun gönderilerinizi birden çok sayfaya bölmeyi düşünün.
WordPress, bunu yapmak için yerleşik işlevsellik ile birlikte gelir. <!––nextpage––>Etiketi, makalenizde sonraki sayfaya bölmek istediğiniz yere eklemeniz yeterlidir . Makaleyi bir sonraki sayfaya da bölmek istiyorsanız bunu tekrar yapın. Bunu eğer 5000 veya 6000 kelimelik içerikler oluşturuyorsanız yapmanız sağlıklı olacaktır. Kullanmak için:
Aşağıdaki kodu single.php’de “While” döngüsü içine eklemeniz gerekir.
Harici HTTP İsteklerini Azaltın

Birçok WordPress eklentisi ve teması, diğer web sitelerinden her türlü dosyayı yükler. Bu dosyalar, Google, Facebook, analiz hizmetleri vb. gibi harici kaynaklardan gelen komut dosyalarını, stil sayfalarını ve görüntüleri içerebilir.
Bunlardan birkaçını kullanmanızda bir sakınca yoktur. Bu dosyaların çoğu mümkün olduğunca çabuk yüklenmek üzere optimize edilmiştir, bu nedenle onları kendi web sitenizde barındırmaktan daha hızlıdır.
Ancak eklentileriniz bu isteklerin çoğunu yapıyorsa, web sitenizi önemli ölçüde yavaşlatabilir.
Komut dosyalarını ve stilleri devre dışı bırakarak veya bunları tek bir dosyada birleştirerek tüm bu harici HTTP isteklerini azaltabilirsiniz.
Veritabanı Çağrılarını Azaltın
Ne yazık ki, çok sayıda kötü kodlanmış WordPress teması var. WordPress standart uygulamalarını görmezden gelirler ve doğrudan veritabanı çağrıları veya veritabanına çok fazla gereksiz istekte bulunurlar. Bu, sunucunuza çok fazla iş vererek sunucunuzu gerçekten yavaşlatabilir.
İyi kodlanmış temalar bile, yalnızca blogunuzun temel bilgilerini almak için veritabanı çağrıları yapan kodlara sahip olabilir.
Bu örnekte, her gördüğünüzde <?php, bu yeni bir veritabanı çağrısının başlangıcıdır:
<html xmlns=”http://www.w3.org/1999/xhtml” dir=”<?php language_attributes(); ?>”>
<head profile=”http://gmpg.org/xfn/11″>
<meta http-equiv=”Content-Type” content=”<?php bloginfo(‘html_type’); ?>
charset=<?php bloginfo(‘charset’); ?>” />
Bunun için tema geliştiricilerini suçlayamazsınız. Sitenizin hangi dilde olduğunu bulmanın başka bir yolu yok.
Ancak sitenizi bir alt tema kullanarak özelleştiriyorsanız, tüm bu veritabanı çağrılarını azaltmak için bu veritabanı çağrılarını kendi özel bilgilerinizle değiştirebilirsiniz.
<html xmlns=”http://www.w3.org/1999/xhtml” dir=”ltr”>
<head profile=”http://gmpg.org/xfn/11″>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
Statik bilgilerle kolayca değiştirilebilecek bunun gibi örnekler için ana temanızı incelemelisiniz.
WordPress Veritabanını Optimize Edin
WordPress’i bir süre kullandıktan sonra, veritabanınız muhtemelen artık ihtiyacınız olmayan birçok bilgiye sahip olacaktır. Gelişmiş performans için, tüm bu gereksiz bilgilerden kurtulmak için veritabanınızı optimize edebilirsiniz.
Bu, WP-Sweep eklentisi ile kolayca yönetilebilir. Çöpe atılan gönderiler, revizyonlar, kullanılmayan etiketler vb. gibi şeyleri silerek WordPress veritabanınızı temizlemenizi sağlar. Ayrıca, veritabanınızın yapısını sadece bir tıklama ile optimize eder.
Gönderi Revizyonlarını Sınırlayın
Gönderi revizyonları WordPress veritabanınızda yer kaplar. Bazı kullanıcılar, revizyonların eklentiler tarafından çalıştırılan bazı veritabanı sorgularını da etkileyebileceğine inanmaktadır. Eklenti özellikle sonradan yapılan revizyonları hariç tutmuyorsa, gereksiz yere arama yaparak sitenizi yavaşlatabilir.
WordPress’in her makale için tuttuğu revizyon sayısını kolayca sınırlayabilirsiniz. Bu kod satırını wp-config.php dosyanıza eklemeniz yeterlidir.
Bu kod, WordPress’i yalnızca her bir gönderi veya sayfanın son 4 revizyonunu kaydedecek ve eski revizyonları otomatik olarak atacak şekilde sınırlayacaktır.
Hotlinking ve İçeriğinizin Sızdırılmasını Devre Dışı Bırakın
WordPress sitenizde kaliteli içerik oluşturuyorsanız, üzücü gerçek şu ki, muhtemelen er ya da geç çalınacaktır.
Bunun bir yolu, diğer web sitelerinin resimlerinizi kendi sunucularına yüklemek yerine doğrudan web sitenizdeki URL’lerinden sunmasıdır. Aslında, web barındırma bant genişliğinizi çalıyorlar ve bunun için gösterilecek herhangi bir trafik almıyorsunuz.
WordPress sitenizdeki resimlerin bağlantılarını engellemek için bu kodu .htaccess dosyanıza eklemeniz yeterlidir .
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?efehanyildiz.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
WordPress’te resim hırsızlığını önlemenin 4 yolunu gösteren makalemize de göz atmak isteyebilirsiniz .
Lazy Load Kullanın (Gerekirse)
Blog gönderilerinize çok sayıda resim, birden çok video yerleştirme ve fotoğraf galerisi eklerseniz, siteniz lazy load’dan yararlanabilir.
Tüm resimlerinizi ve videolarınızı aynı anda yüklemek yerine, lazy load yalnızca kullanıcının ekranında görünecek olanları indirir. Diğer tüm görüntüleri ve video yerleştirmelerini yer tutucu bir görüntüyle değiştirir.
Bir kullanıcı aşağı kaydırdıkça, web siteniz artık tarayıcının görüntüleme alanında görünen resimleri yükler. Resimleri, videoları ve hatta WordPress yorumlarını ve gravatarlarını yavaşça yükleyebilirsiniz.
Resimler, iframe’ler ve videolar için Lazy Load by WP Rocket eklentisini kullanabilirsiniz.
DNS Düzeyinde Web Sitesi Güvenlik Duvarı Kullanın
Bir WordPress güvenlik duvarı eklentisi, kaba kuvvet saldırılarını, bilgisayar korsanlığı girişimlerini ve kötü amaçlı yazılımları engellemenize yardımcı olur. Ancak, tüm güvenlik duvarı eklentileri aynı değildir.
Bazıları web sitenizde çalışır bu, saldırganların engellenmeden önce web sunucunuza ulaşabilecekleri anlamına gelir. Bu, güvenlik için hala etkilidir, ancak performans için ideal değildir.
Bu nedenle Sucuri veya Cloudflare gibi DNS düzeyinde bir güvenlik duvarı kullanmanızı öneririz . Bu güvenlik duvarları, kötü niyetli istekleri web sitenize ulaşmadan önce engeller.
Eklenti Olmadan HTTPS/SSL Hatalarını Düzeltin
Sitenizi HTTPS/SSL’ye geçiriyorsanız , karışık içerik hatalarıyla karşılaşmanız olasıdır.
Bunu düzeltmenin en kolay yolu, Really Simple SSL gibi bir eklenti yüklemektir. Ancak sorun, bu eklentilerin önce tüm URL’leri yakalaması, ardından bunları kullanıcının tarayıcılarına göndermeden önce HTTPS olarak değiştirmesidir. Bunun küçük ama gözle görülür bir performans etkisi vardır.
En Son PHP Sürümünü Kullan

WordPress esas olarak PHP programlama dilinde yazılmıştır. Bu bir sunucu tarafı dilidir, yani barındırma sunucunuza kurulur ve çalışır. Tüm iyi WordPress barındırma şirketleri, sunucularında en kararlı PHP sürümünü kullanır. Ancak, barındırma şirketiniz biraz daha eski bir PHP sürümü kullanıyor olabilir.
Yeni PHP 7, öncekilerden iki kat daha hızlıdır. Bu, web sitenizin faydalanması gereken büyük bir performans artışıdır.
Sürüm Bilgisi eklentisini yükleyip etkinleştirerek sitenizin hangi PHP sürümünü kullandığını görebilirsiniz .
Aktivasyon üzerine eklenti, WordPress yönetici kontrol panelinizin alt bilgi alanında PHP sürümünüzü gösterecektir.
Web siteniz PHP 7’den daha düşük bir sürüm kullanıyorsa, barındırma sağlayıcınızdan bunu sizin için güncellemesini isteyin. Bunu yapamazlarsa, yeni bir WordPress barındırma şirketi bulmanın zamanı gelmiştir demektir.
Bu kadar! Bu makalenin, wordpress hızını ve performansını nasıl iyileştireceğinizi öğrenmenize yardımcı olacağını umuyorum. Yukarıda verdiğim teknikleri deneyin ve ekstra olarak siz de bir şeyler katmaya çalışın. Yorum alanında ekstra yaptığınız işlemlerden bahsederseniz çok mutlu olurum.