
Merhabalar, bu yazımda One Signal’in ne olduğu ve One Signal’in detaylı kurulumu hakkında bilgi vereceğim. Bu yazıda One Signal kurulumu hakkında her şeyi en detaylı şekilde öğreneceksiniz 😍
OneSignal Nedir?
Onesignal web tarayıcısı veya uygulamanız üzerinden sitenizi ziyaret edip abone olan kullanıcılara yeni makale ve gelişmelerden haberdar olmaları için izin alarak, istediğiniz zaman bu ziyaretçilere tarayıcı üzerinden bildirim göndermenize yarayan bir uygulamadır. Ayrıca Onesignal sitenizde içerik anlamında değişiklik yaptığınızda abone olan kullanıcılara anında bildirim de gönderir. Peki Onesignal neden bu kadar önemlidir?
OneSignal’i Önemli Yapan Nedir?
OneSignal Nasıl Kurulur?
OneSignal kurulumunda birkaç adıma dikkat etmelisiniz. Bu adımları tabii ki paylaşacağım. OneSignal kurulumu için öncelikle https://onesignal.com/ üzerinden üye olmanız ve hesabınızı oluşturmanız gerekmektedir.
OneSignal Hesabı Oluşturma

Öncelikle yukarıda bulunan görseldeki ekrana geldiğinizde Sign Up butonuna basmanız gerekmektedir. Eğer OneSignal’e zaten üye iseniz bu adımı atlamalısınız 😊
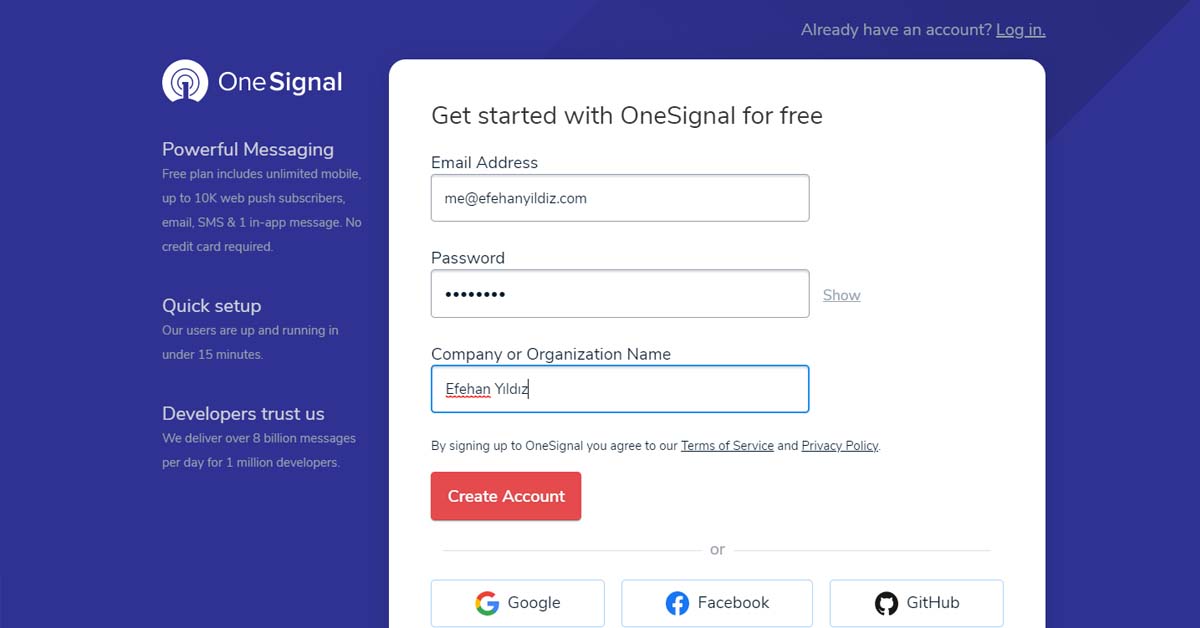
Sign up butonuna tıkladıktan sonra E-posta adresinizi, şifrenizi ve Uygulamanızın (Sitenizin) ismini girmelisiniz.

Hesabınızı oluşturduktan sonra mail hesabınıza gelen iletiden hesabınızı aktif etmelisiniz. Aktif ettikten sonra asıl işlem başlıyor…
OneSignal’i WordPress’e Kurmak
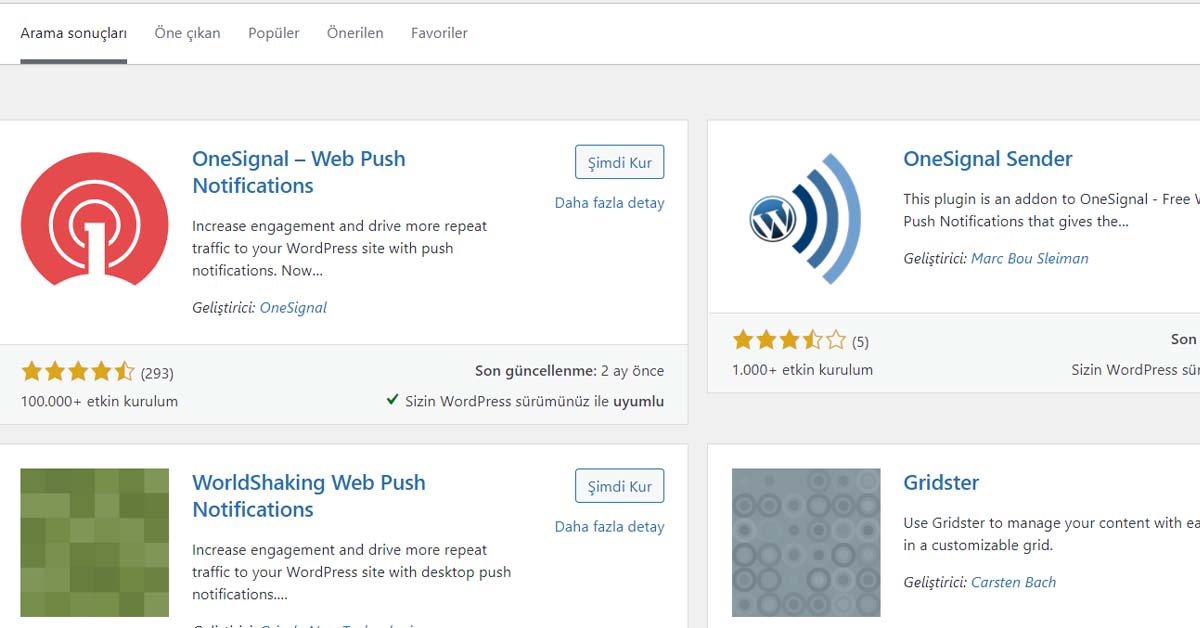
OneSignal hesabınızı oluşturduktan sonra uygulamanızı oluşturmadan önce WordPress’e OneSignal’in eklentisini kurmanız gerekmektedir. WordPress kurulumunu yapmak için Eklentiler –> Yeni Ekle kısmında arama kısmına “Onesignal” yazmanız yeterlidir.

Eklentinin ismini arattıktan sonra ilk başta çıkan OneSignal eklentisini Şimdi kur butonuna basarak kurmalısınız. Eklentimizi kurduktan sonra ilk OneSignal uygulamanızın kurulumuna geçebiliriz.
OneSignal Uygulamanızın Kurulumu
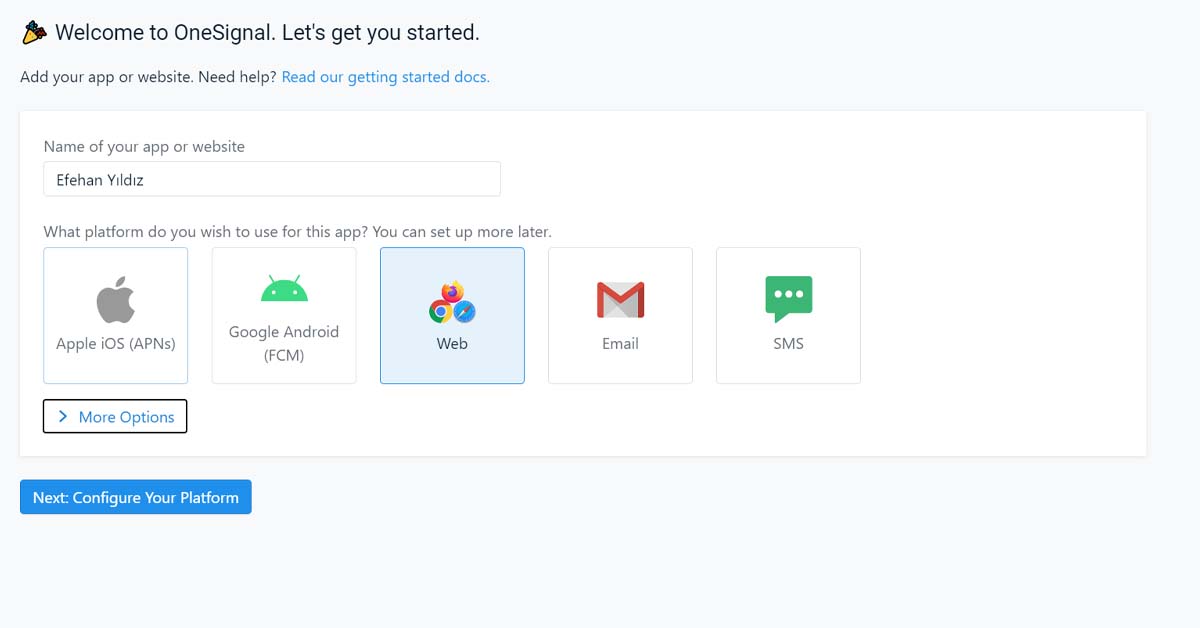
Uygulamanızı oluştururken ilk başta bir mobil uygulamaya mı yoksa web sitesine mi uygulamanızı entegre etmeniz gerektiğini seçmelisiniz. Bu alanda uygulamanızın ismini girip devam etmelisiniz.

Ayrıca burada more options seçeneğinde windows vb. araçlar için de kurulum yapabilirsiniz. Ancak ben sadece web için olan ayarları göstereceğim.
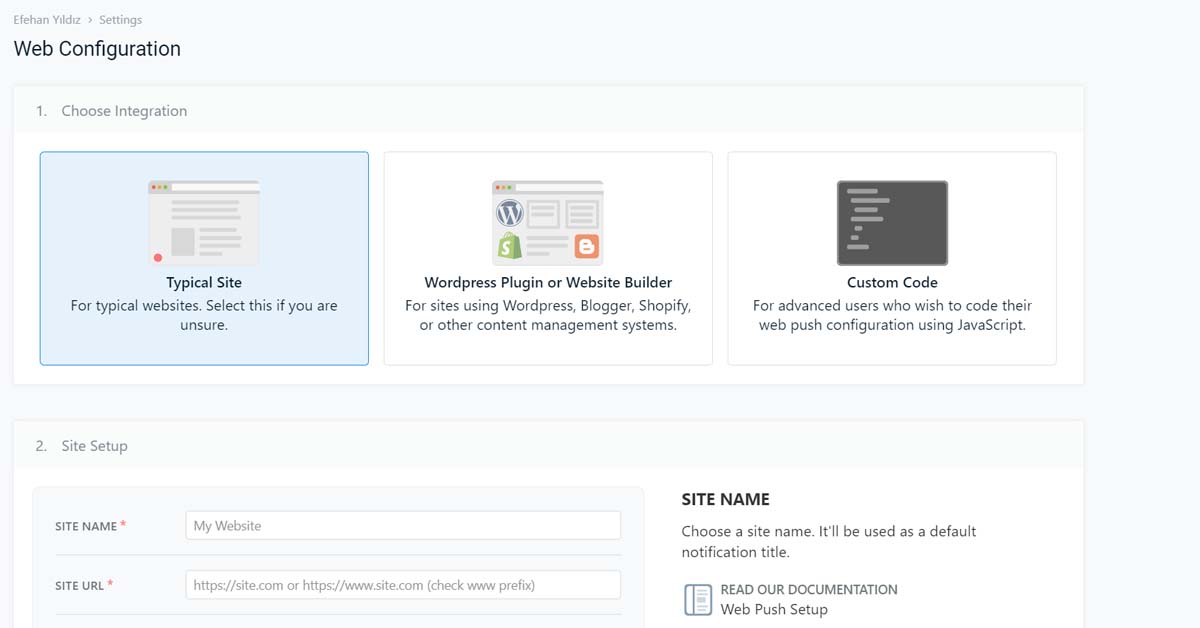
OneSignal’i Web Sitesine Entegre Etme
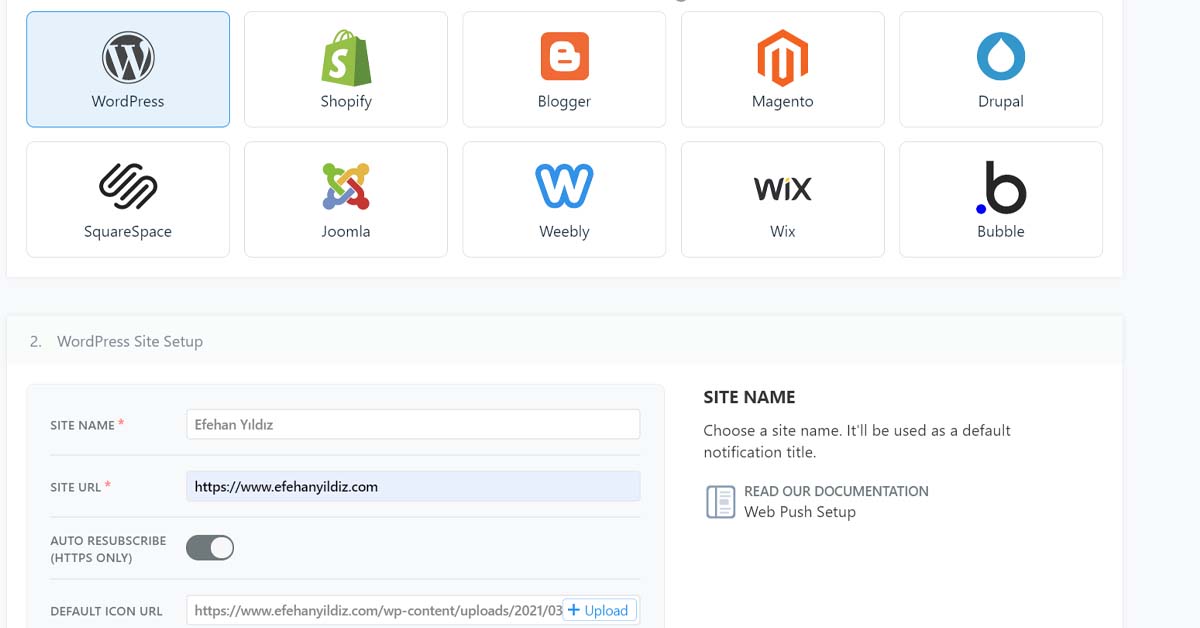
OneSignali entegre ederken öncelikle hangi altyapıyı kullanıyorsanız onu seçmelisiniz. Eğer özel entegre edilebilecek bir altyapı kullanıyorsanız “Typical Site” seçeneğini, blogger, shopify, wordpress gibi altyapılar kullanıyorsanız “WordPress Plugin or Website Builder” seçeneğini seçmelisiniz.
Ben WordPress altyapısı kullandığımdan WordPress üzerinden kurulumu anlatacağım. WordPress seçeneğini seçtikten sonra site bilgilerinizi girmelisiniz. Site bilgilerini girerken web site adresinizin doğru olduğuna ve seçeneğiniz ikonun 192*192 boyutuna eşit veya büyük olmasına dikkat etmelisiniz.

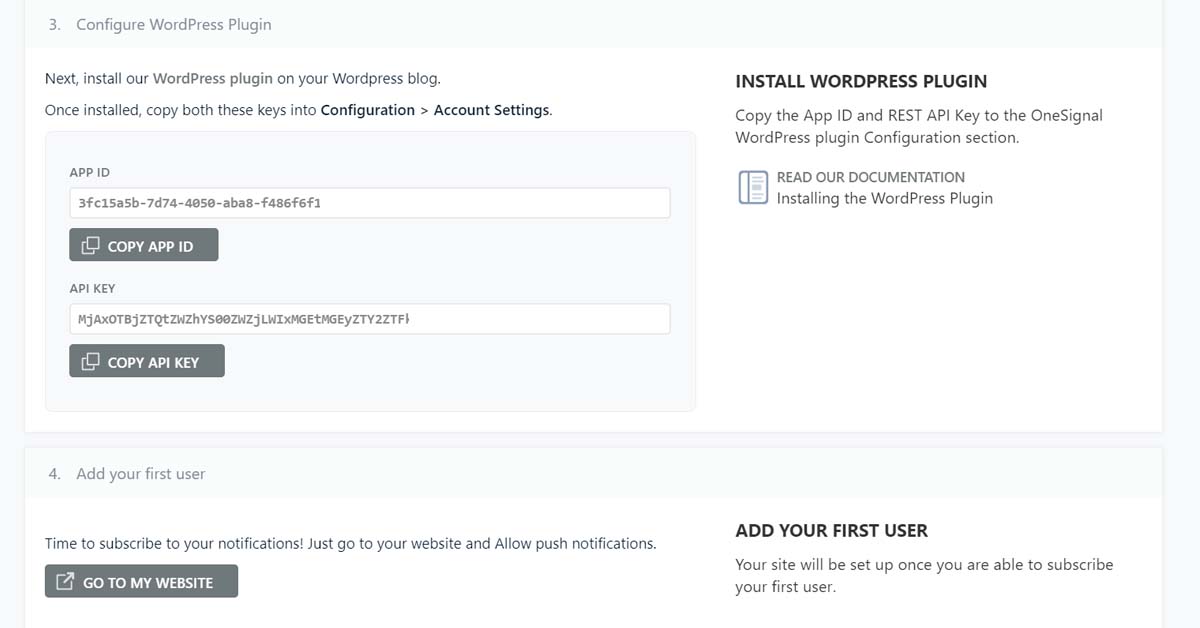
Web sitenizin bilgilerini girdikten sonra save butonuna basarak devam etmelisiniz. Ardından çıkan ekranda API bilgileri ve KEY bilgisi sunulacaktır. Bu bilgileri nasıl entegre etmeniz hakkında bilgi için yazımı okumaya devam edin.
API Entegrasyonları
API entegrasyonları için öncelikle sitenize yüklediğiniz OneSignal eklentisini ziyaret etmelisiniz. Ardından Configuration sekmesine gelerek OneSignal’in verdiği API ID ve API KEY bilgilerini girmelisiniz.

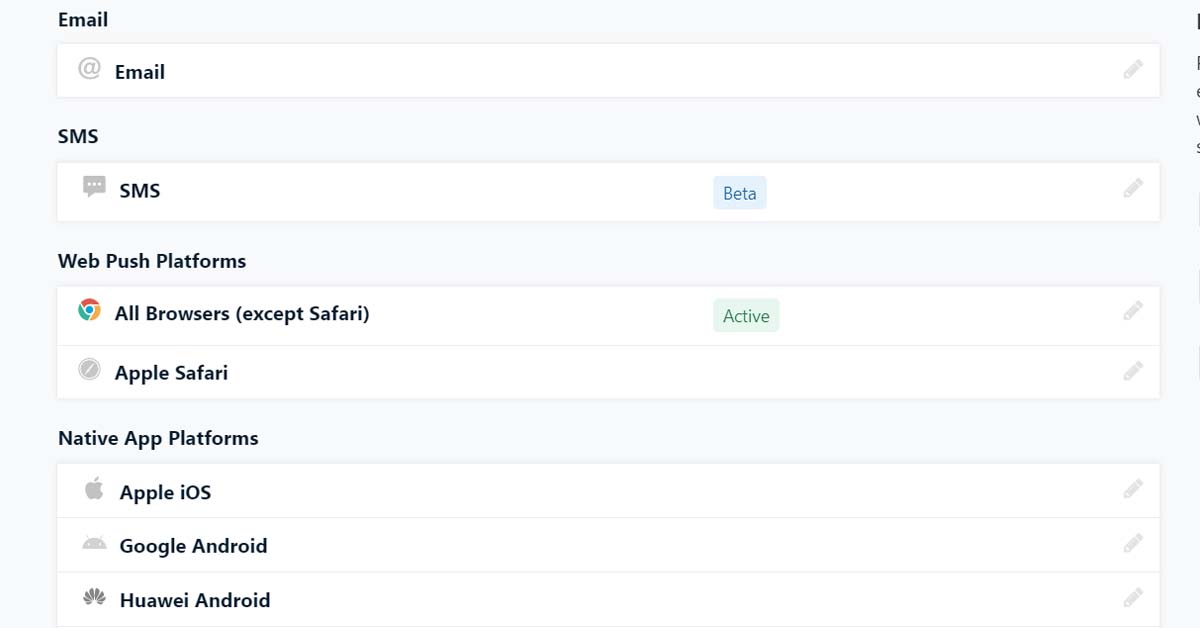
Bu bilgileri ekledikten sonra OneSignal aktif olacaktır ancak dikkat etmeniz gereken bir kaç madde daha bulunmaktadır. Bunlardan biri Safari Web ID’yi aktif etmek diğeri de WordPress ayarlarını yapılandırmalısınız. Safari Web ID için aşağıdaki adımları izlemelisiniz:
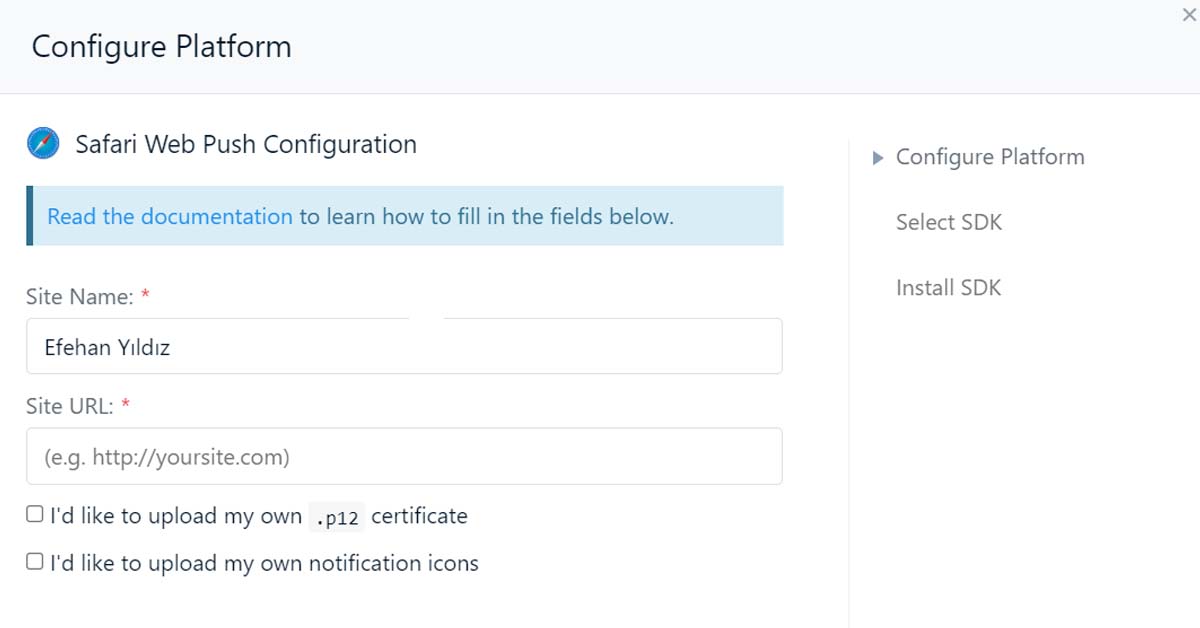
- “Finish” butonuna tıkladıktan sonra karşınıza gelen ekranda Apple Safari seçeneğine tıklamalısınız.

- Apple Safari seçeneğine tıkladıktan sonra web site URL’nizi ve site isminizi girmelisiniz.

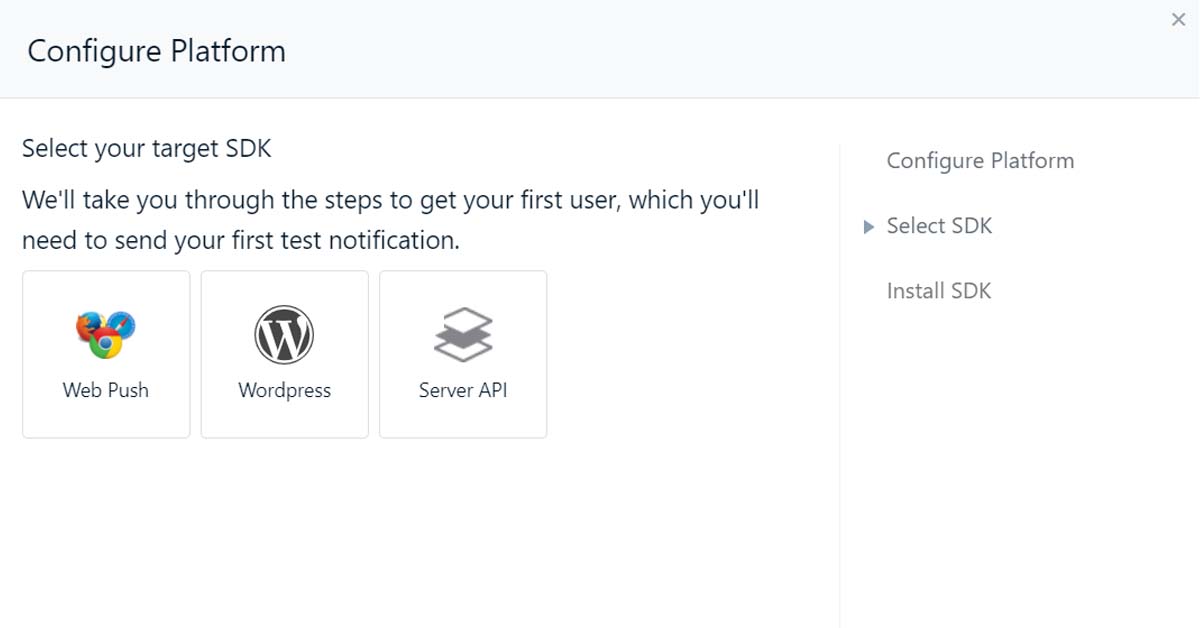
- Next butonuna bastıktan sonra altyapınızı seçmelisiniz.

- Altyapı seçimini yaptıktan sonra yine WordPress eklentisinde bulunan Configuration sekmesinde bulunan Safari Web ID seçeneğine verilen kodu girmelisiniz.
OneSignal’in tüm entegrasyonlarını yaptıktan sonra sırada WordPress ayarlarını yapılandırma kısmı var 😍
OneSignal WordPress Ayarları
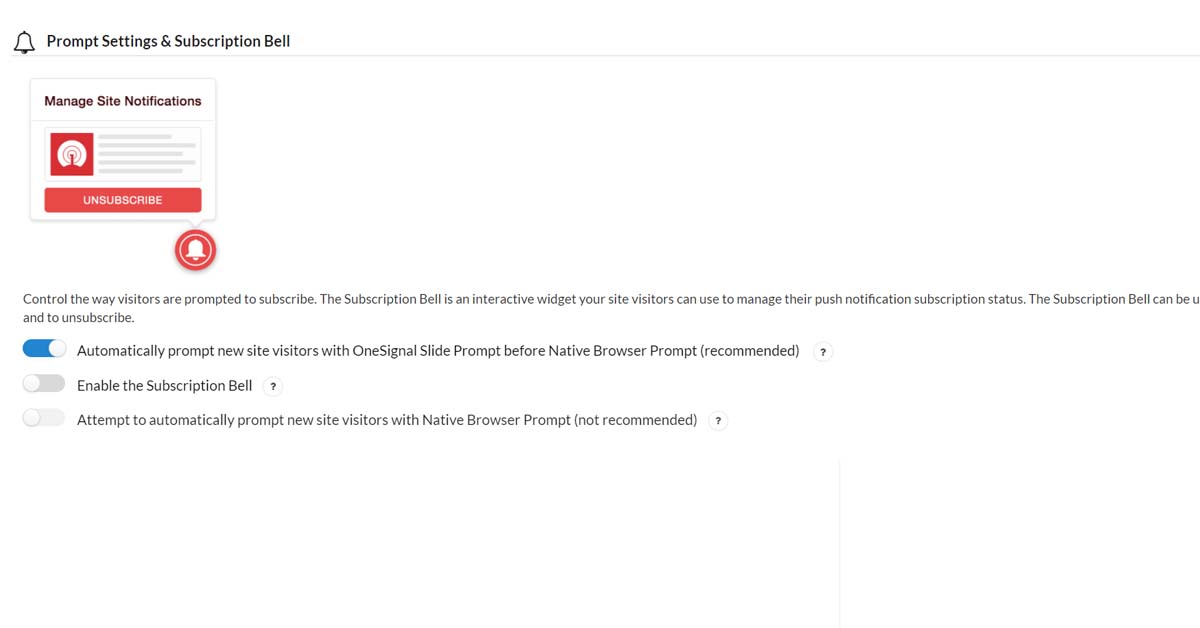
OneSignal WordPress ayarlarında ilk olarak dikkat etmeniz gereken OneSignal zilinin alt kısmında gözüküp gözükmemesini istediğiniz midir? Ben zili tercih etmediğimden bu ayarı pasife çekiyorum.

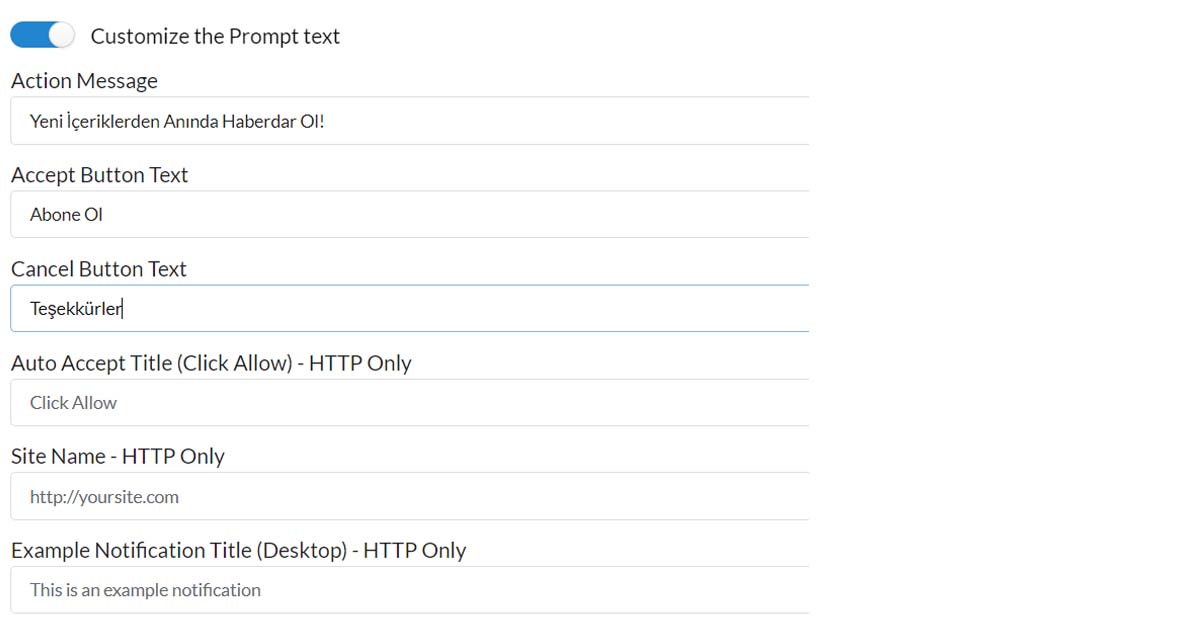
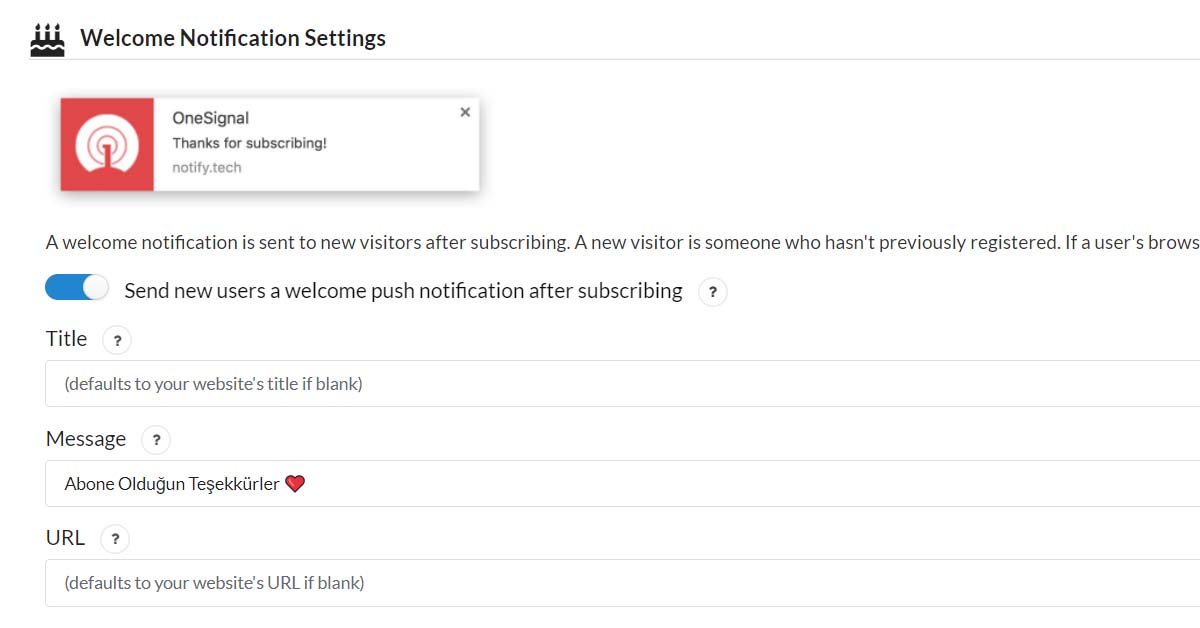
Ardından biraz daha aşağı indiğinizde üst kısımda çıkacak metinleri düzenleyebileceğiniz alan gelecektir bu alanı kendinize göre doldurmalısınız. Ben size de ilham olsun diye kendi bilgilerimi aşağıda paylaşıyor olacağım 😊

Burada bulunan alanda eğer web siteniz HTTPS kullanıyorsa HTTP Only yazan kısımları doldurmanıza hiç gerek yoktur. Ardından biraz daha aşağı indiğinizde bir teşekkür mesajı yayınlamanız için bilgiler bulunmaktadır. Burada yer alan alanı da kendinize göre doldurmanız gerekmektedir.

Buradaki ayarları da yaptıktan sonra yapmanız gereken hiçbir şey kalmıyor. Tebrikler OneSignal Kurulumunu başarıyla tamamladınız ❤️️ Artık kullanıcılarınıza rahatlıkla bildirim gönderebilir ve içerikleriniz hakkında bilgi verebilirsiniz. Daha fazla wordpress içeriği için https://www.efehanyildiz.com/wordpress/ sayfasını ziyaret edebilirsiniz. İçerik ve WordPress hakkında aklınıza takılan soruları lütfen yorumlarda belirtin.

Tebrikler Efe Bey, Çok Başarılı bir yazı olmuş elinize sağlık. 🙏🙏
Merhaba Efehan bey, OneSignal eklentisinin kurulumu ile alakalı hazırlamış olduğunuz bu detaylı rehber için size teşekkür ederiz. Resimli anlatımlarınız sayesinde eklentinin konfigürasyonunu sorunsuz bir şekilde tamamladık. Etkileşim ve dönüşüm anlamında başarılı bulduğumuz için OneSignal’i herkese tavsiye ederiz.
Teşekkürler