
WordPress web sitesinizi oluşturdunuz ve site hızı konusunda problem mi yaşıyorsunuz? Ya da yüzlerce cache eklentisi kullanmanıza rağmen bir faydasını görmediniz mi? LiteSpeed Cache eklentisi sayesinde bu problemi ortadan kaldırmayı göstereceğim. Neredeyse tüm temalarda uyumlu olan bir eklentinin yanında bir de yardımcı önbellekleme eklentisi kullanmanızı şimdiden öneririm. (Örneğin: WP-Meteor eklentisi)
Hadi LiteSpeed Cache eklentisinin ne işe yaradığını ve nasıl optimize edebileceğinizi öğrenelim ☺️ Ayrıca bu işlemleri yapabilmek için güçlü bir hosting hizmetine ihtiyacınız var. WordPress Hosting konusunda hosting.com.tr firmasını tercih edebilirsiniz.
LiteSpeed Cache Nedir?
Basitçe bahsetmek gerekirse LiteSpeed bir web server yazılımıdır. Bu yazılım Web server tarafında çalışır ve HTML olarak tarayıcılarımıza gönderilir.
LiteSpeed, WordPress’e özel bir yazılım değildir. Fakat WordPress, Jumlo, Magento, Presta Shop gibi CRM’ler için de eklentisi mevcut.
LiteSpeed Cache Nasıl Çalışır?
LiteSpeed Cache eklentisinin yaptığı işlem kısaca tarayıcıların sunucudan talep ettiği dosyaları ve istekleri belirli işlemlerden geçirerek kullanıcılara sunmasıdır. Bu işlemler arasında ccs, javascript, HTML küçültme, görsel optimize etme, javascript ve css geciktirerek yükleme gibi işlemler yer almaktadır. Tabii ki aşağıda daha detaylı bir şekilde bu işlemleri anlatacağım. Dilerseniz hemen LiteSpeed Cache ayarlarına geçelim 👇
LiteSpeed Cache Ayarları
LiteSpeed Cache ayarlarına geçmeden önce bir uyarıda bulunmak istiyorum. Ayarları yapılandırdıktan sonra dikkatlice temanızda bozulan bir yer olup olmadığını kontrol etmeniz gerekmektedir. Kontrol sonrası bozulma olmazsa kullanmaya devam edebilirsiniz.
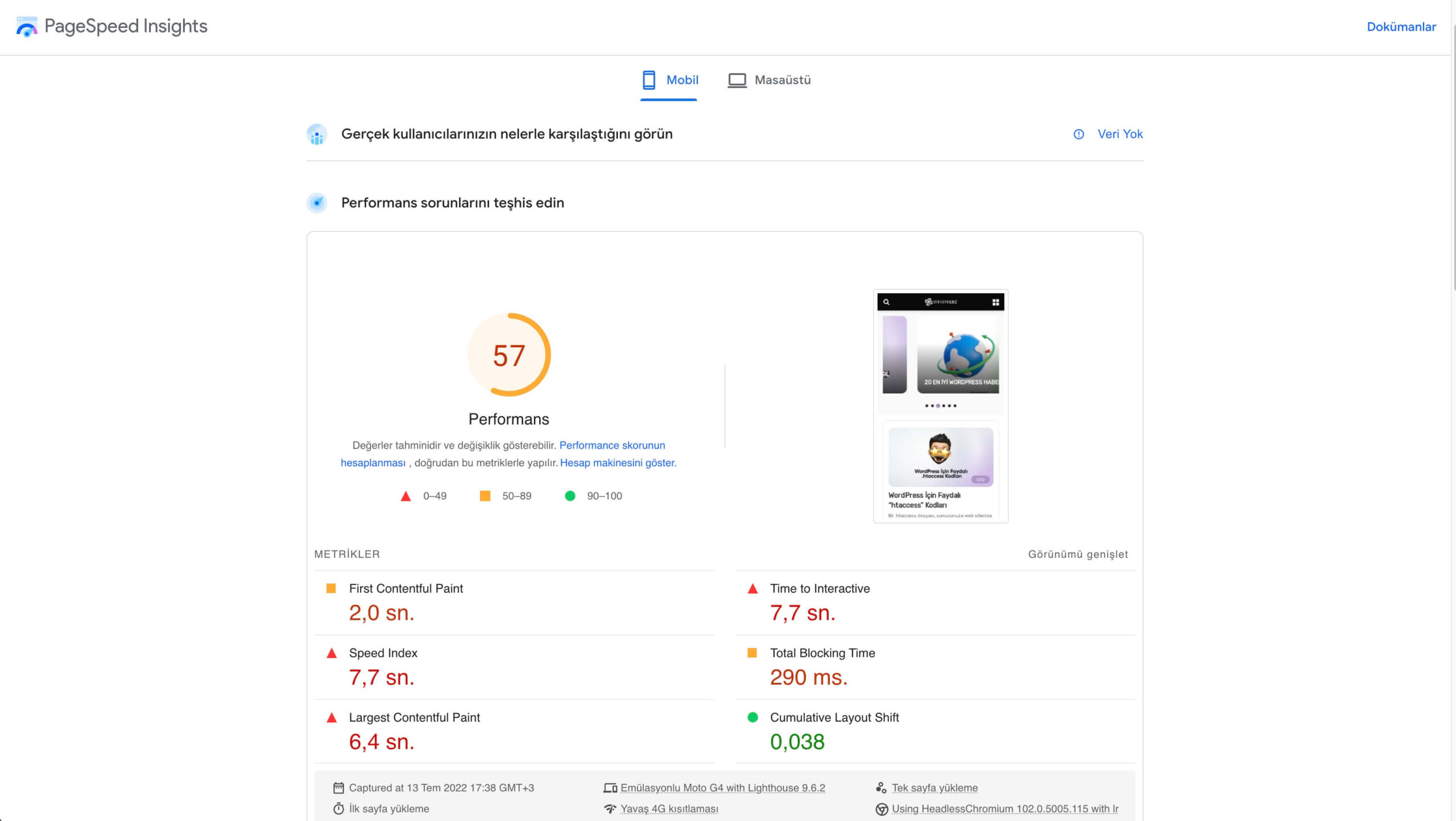
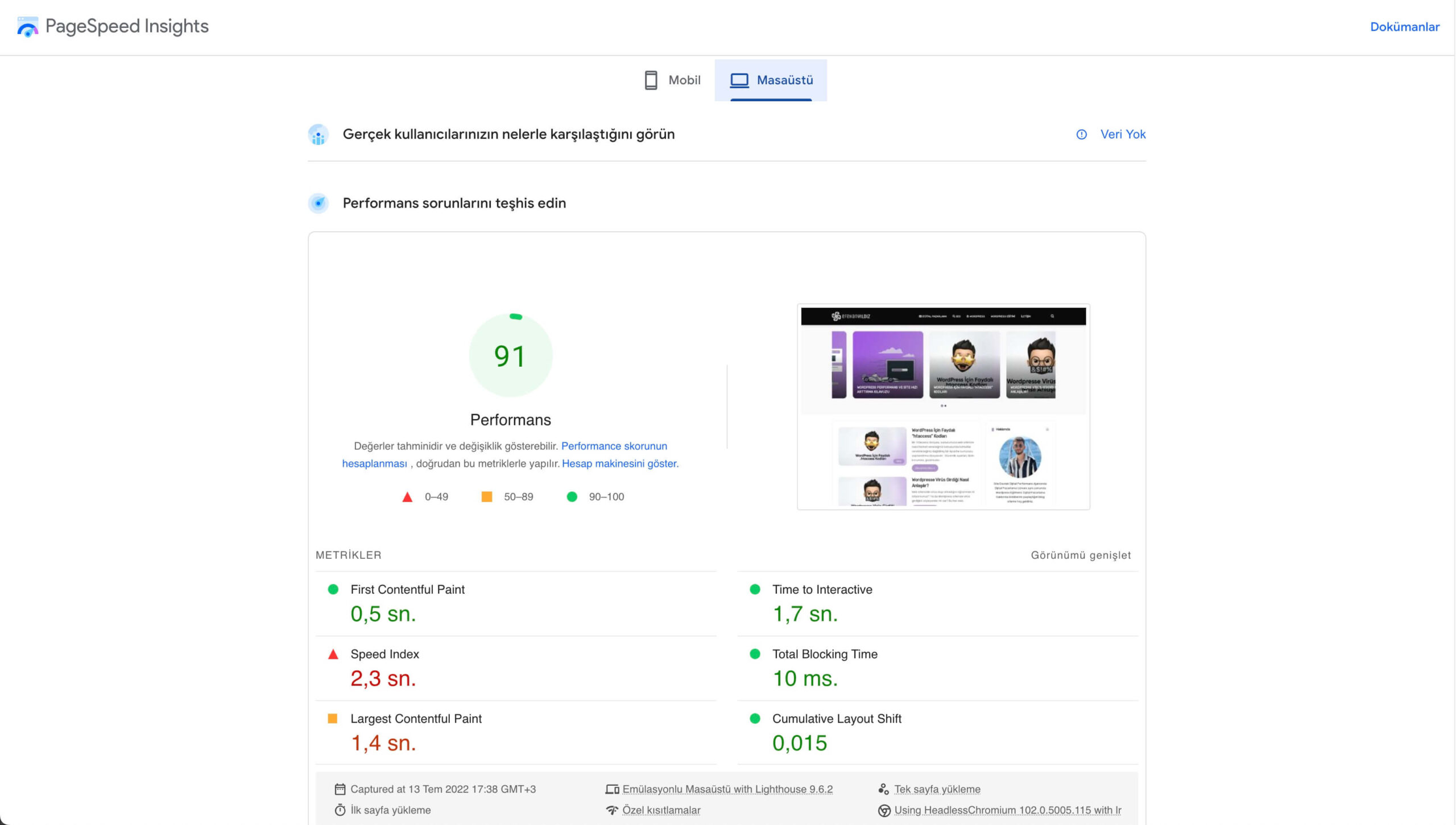
LiteSpeed Cache Öncesi Site Hızı


LiteSpeed Cache eklentisini yüklemeden önce hem mobil hem de masaüstü performansımı yukarıdaki ekran görüntülerinde paylaştım. Yukarıdaki ekran görüntülerinde mobil tarafta düşük bir skor alıyorum. Ancak masaüstü tarafta yeterli bir skor alıyorum. Şimdi bu skorları nasıl yükselteceğime hep birlikte bakalım. Yine aşağıda ayarların yapılandırılması sonrası site hızları da yer alıyor.
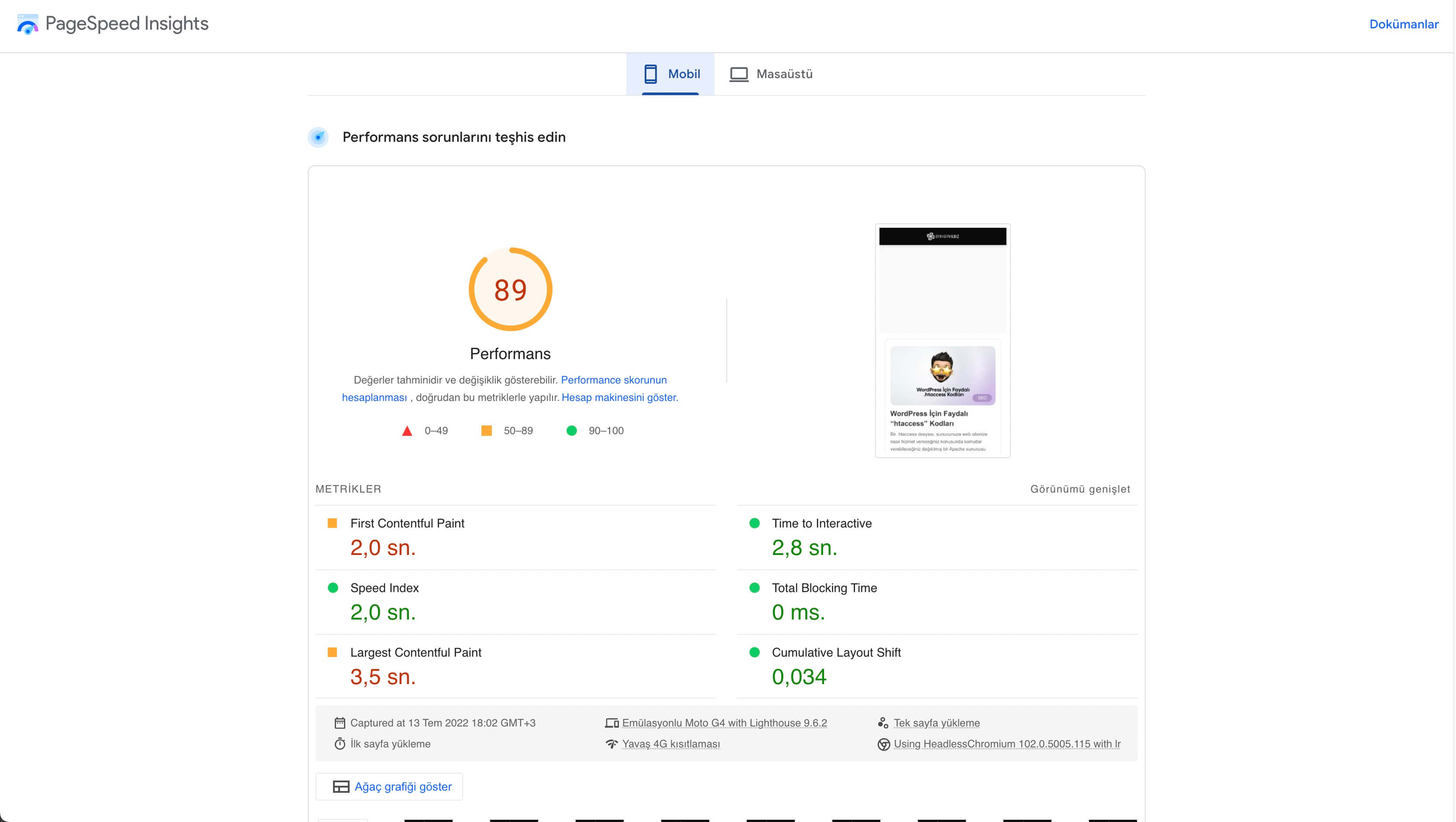
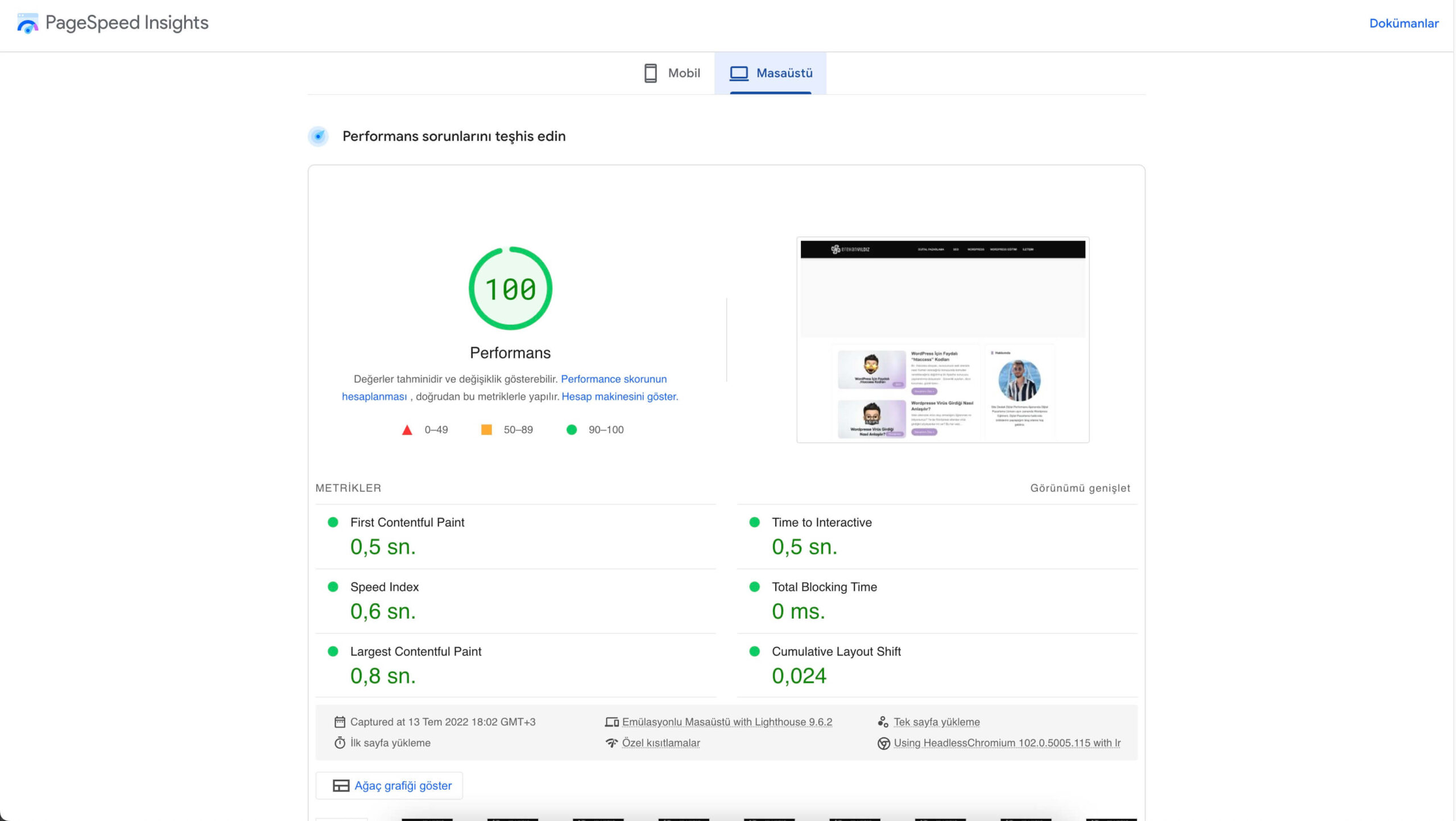
LiteSpeed Cache Sonrası Site Hızı


Yukarıda da gördüğünüz gibi mobil site hızını 90 civarına, masaüstü site hızını ise 100’e sabitledim. Bunu yaparken aşağıdaki LiteSpeed Cache ayarlarını kullandım.
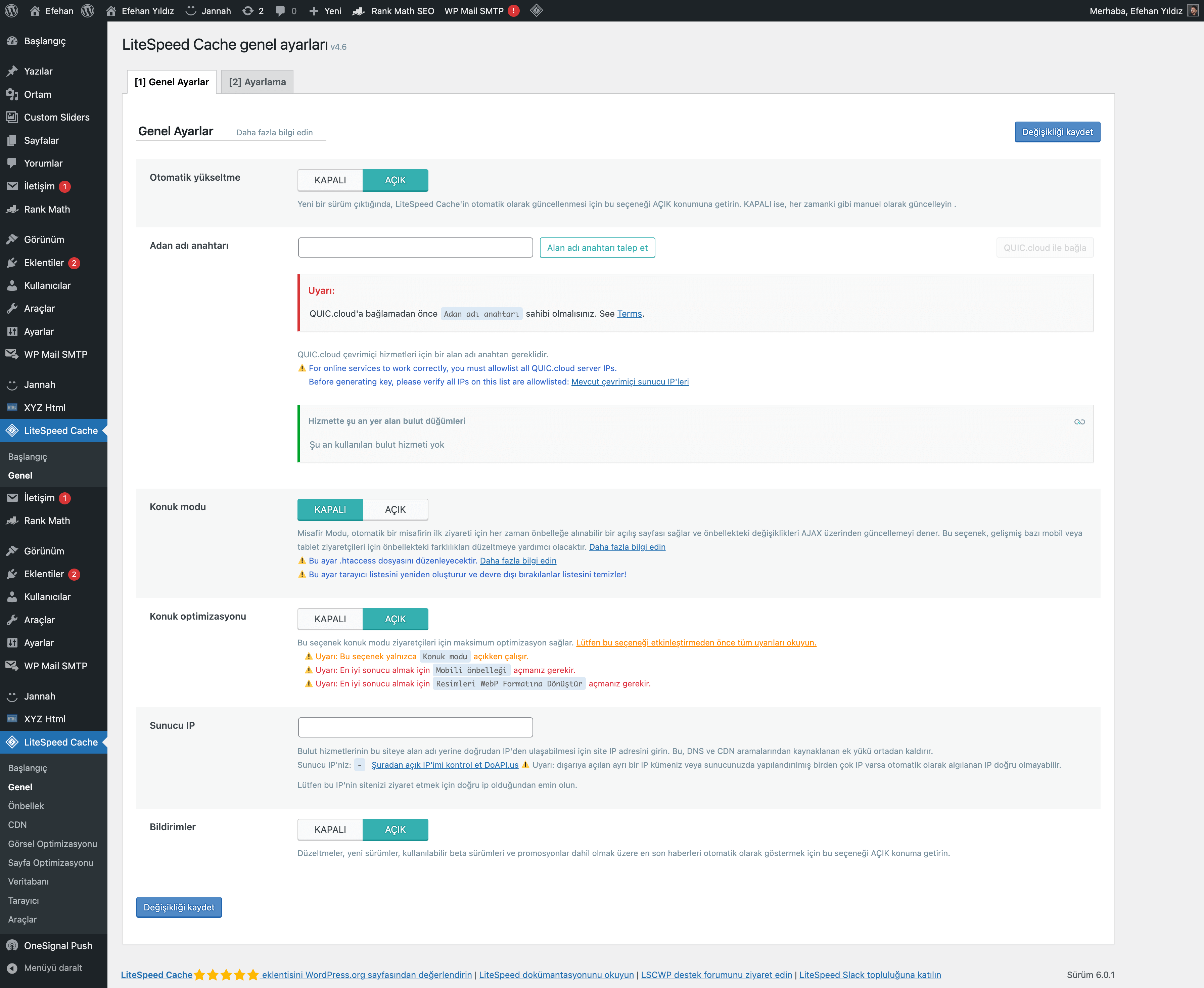
1- Genel Ayarlar

Genel ayarlar kısmında Otomatik yükseltme ve konuk optimizasyonunu aktif hale getiriyoruz. Ancak burada çok fazla bir ayar bulunmuyor. Bu nedenle burayı hızlı bir şekilde geçiyorum.
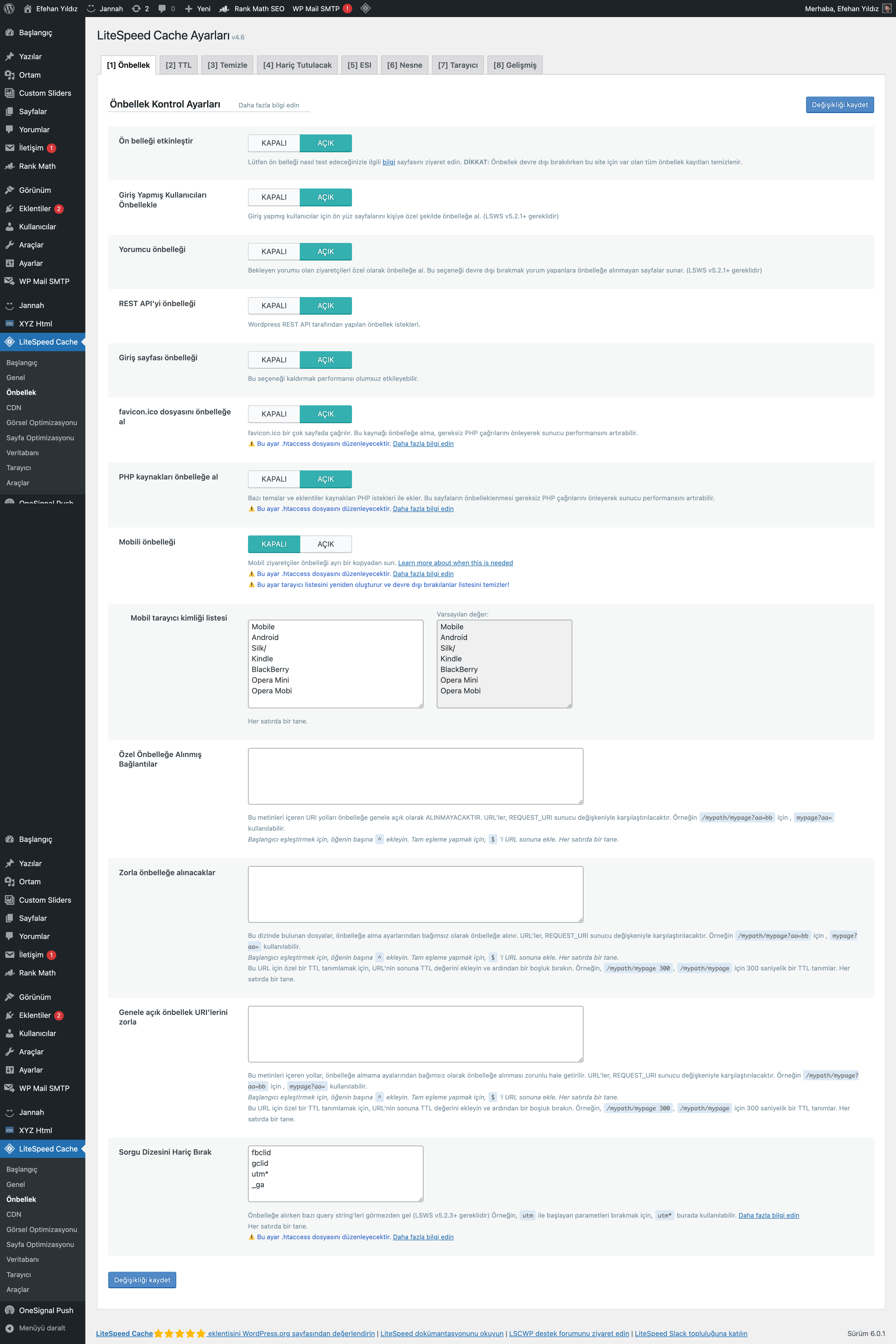
2- Önbellek Ayarları

Önbellek ayarlarında ise Ön belleği etkinleştir seçeneği aktif olmalı. Ayrıca giriş yapmış kullanıcıları önbellekle, yorumcu önbelleği, REST API’yi önbellekle, Giriş sayfası önbelleği, favicon dosyasının önbelleği ve PHP Kaynağı önbelleği seçenekleri aktif olmalıdır. Temadan temaya değişen mobil önbelleği seçeneğini denemeniz gerekecektir. Benim temamda bozulmalara neden olduğundan pasif durumda.
3- TTL Ayarları

TTL ayarlarında aslında LiteSpeed Cache’in direkt yüklendiği gibi geldiği ayarlarda kalıyor. Ancak buradaki ayarları sizin sunucu ayarlarına göre özelleştirmelisiniz. Benim sunucum bu ayarlarda çalışabildiğinden bu şekilde ayarlamasını yaptım. Siz de bu şekilde ayarlamasını bırakabilir ya da hosting sağlayıcınız ile iletişime geçip buradaki bilgileri öğrenebilirsiniz.
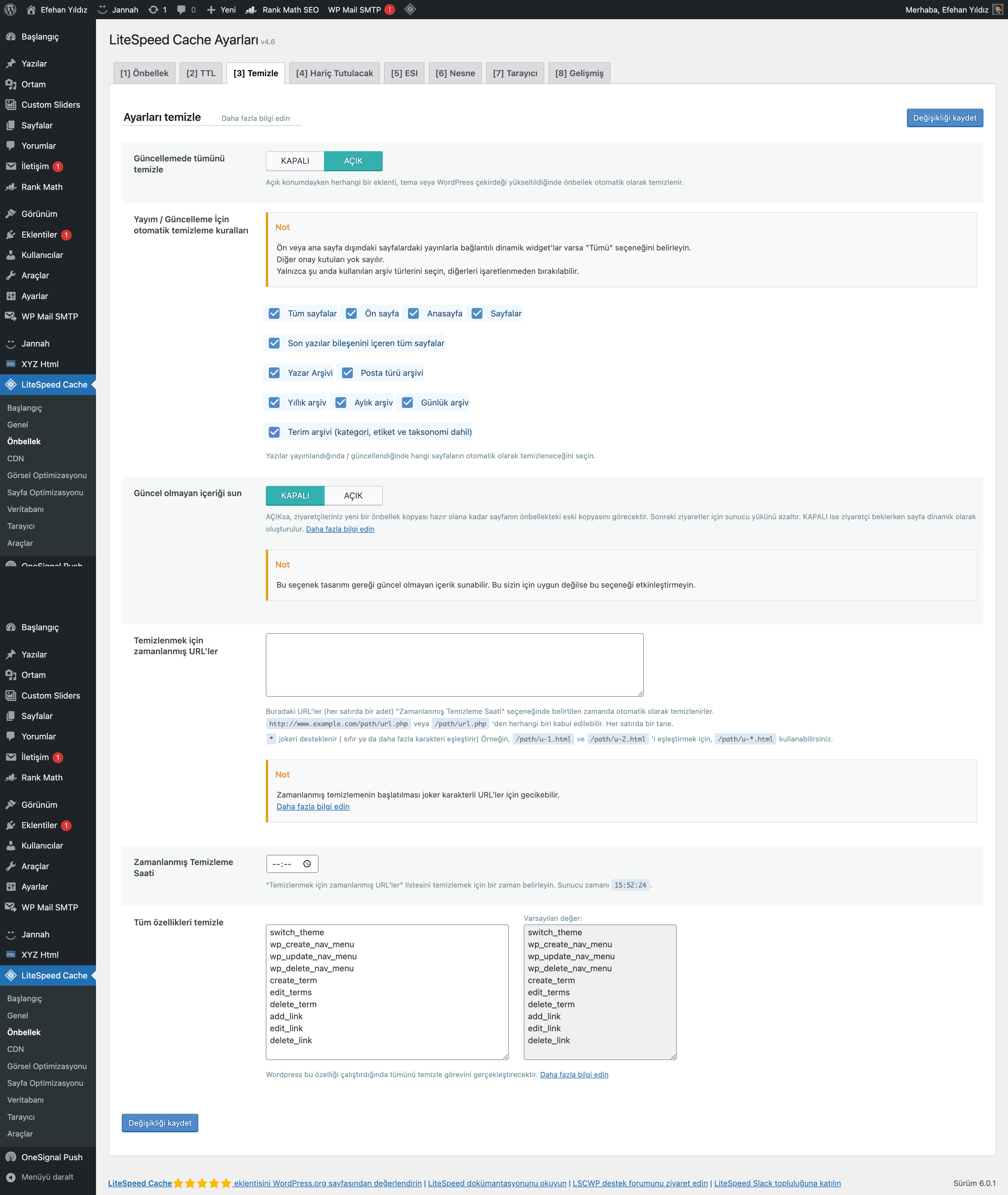
4- Temizle

Temizle ayarlarında ise yalnızca otomatik temizle ayarlarına müdahale ediyoruz. Burada temizlemede tüm seçenekleri aktif hale getiriyoruz. Bunu yapmamızın sebebi ise güncelleme yaptığımızda otomatik olarak önbelleğin temizlenmesinden kaynaklı. Güncelleme yapıldığında tüm sayfalarda önbellek temizlenecektir.
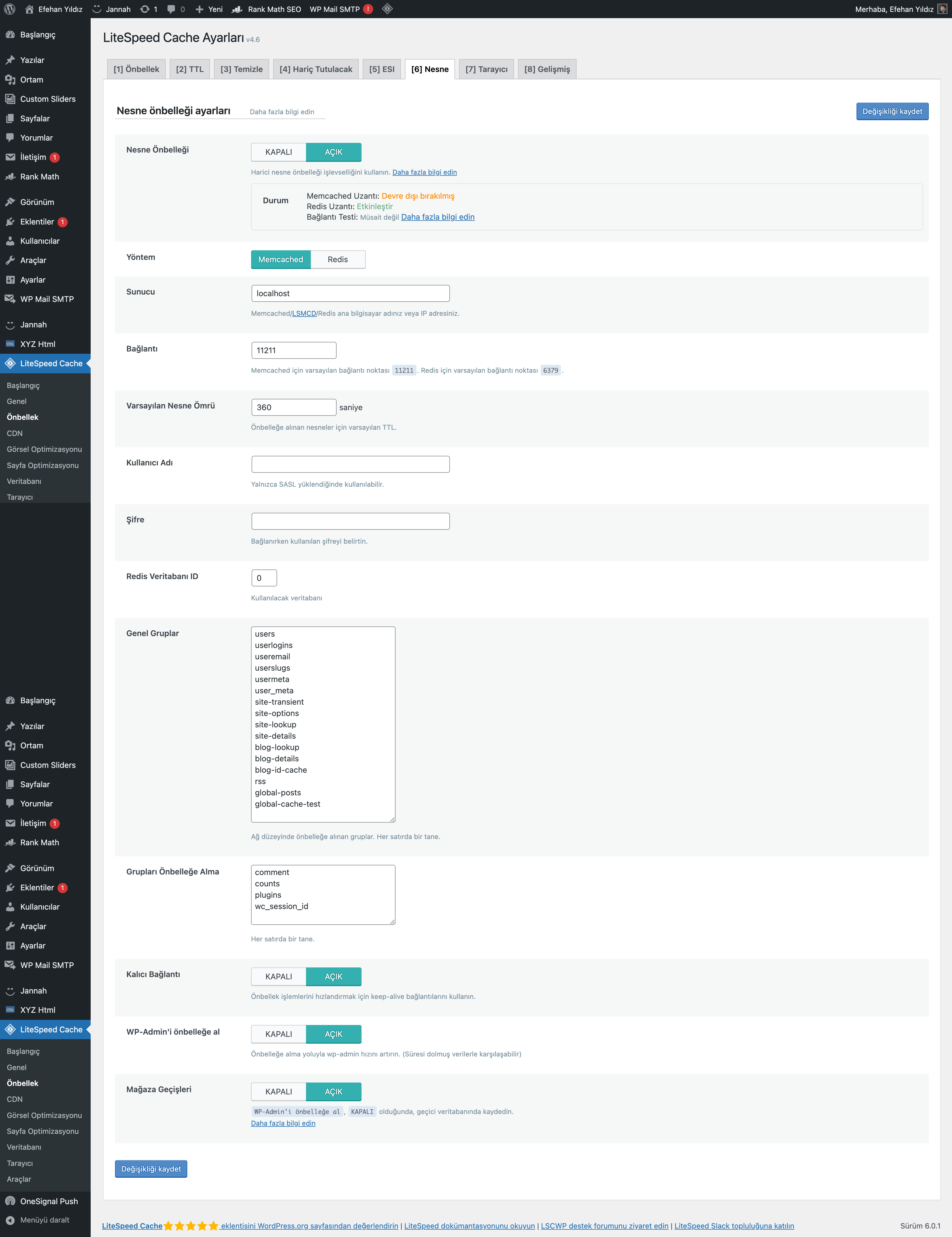
5- Nesne Önbelleği

Nesne önbelleği kısmında Nesne Önbelleği seçeneğini açık hale getirmemiz gerekiyor. Yöntemi ise Memcached olarak seçiyoruz. Ayrıca alt kısımda bulunan ve çoğunlukla gözden kaçan 3 seçeneği açık hale getiriyoruz. Sonrasında ise sitede bozulma vs. olup olmadığı kontrol edilmelidir.
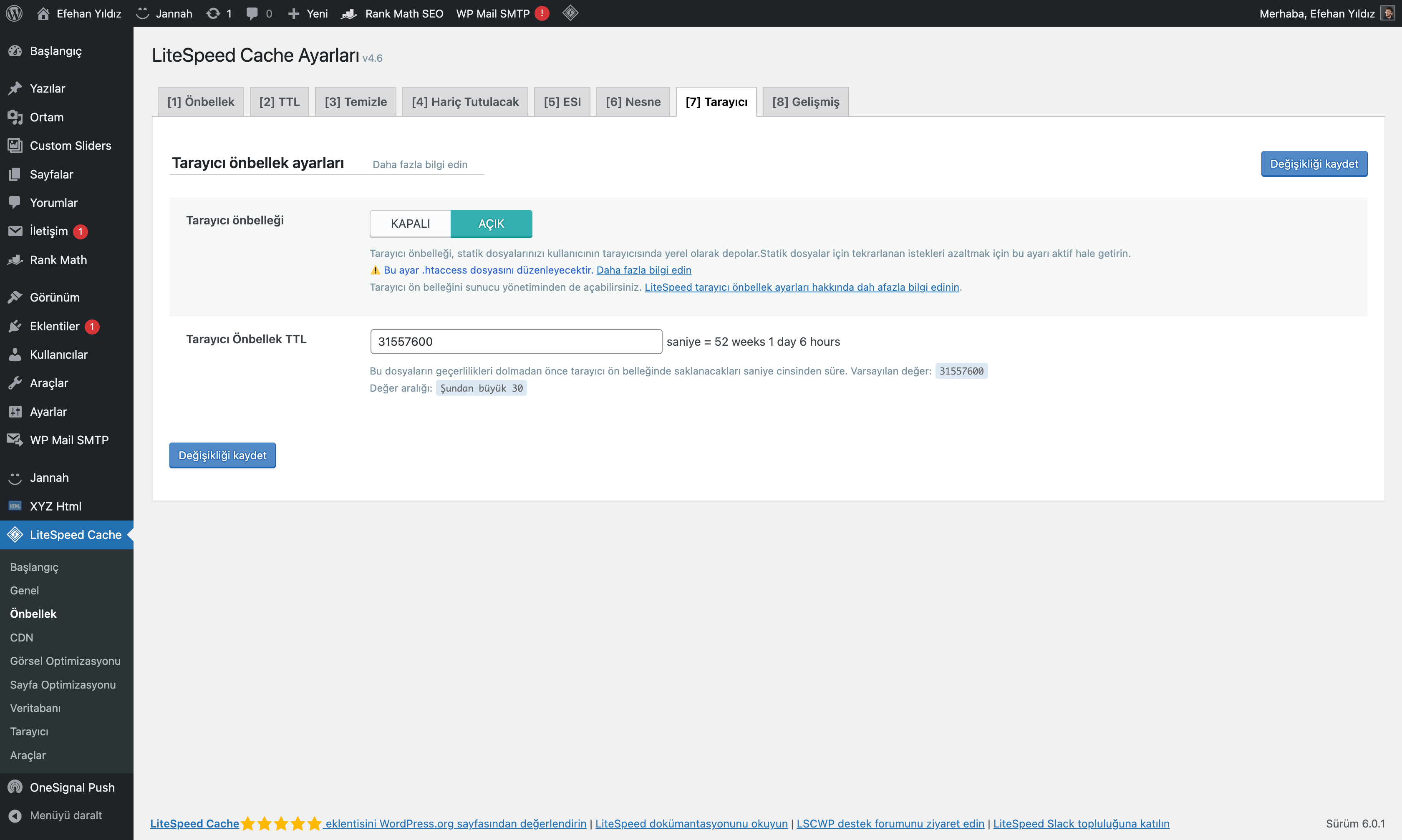
6- Tarayıcı Önbelleği

Tarayıcı önbelliği kısmında ise yalnızca yapmamız gereken işlem Tarayıcı Önbelleği seçeneğini aktif etmek. Sonrasında değişiklikleri kaydet diyerek gelişmiş önbellek ayarlarına geçmemiz gerekiyor.
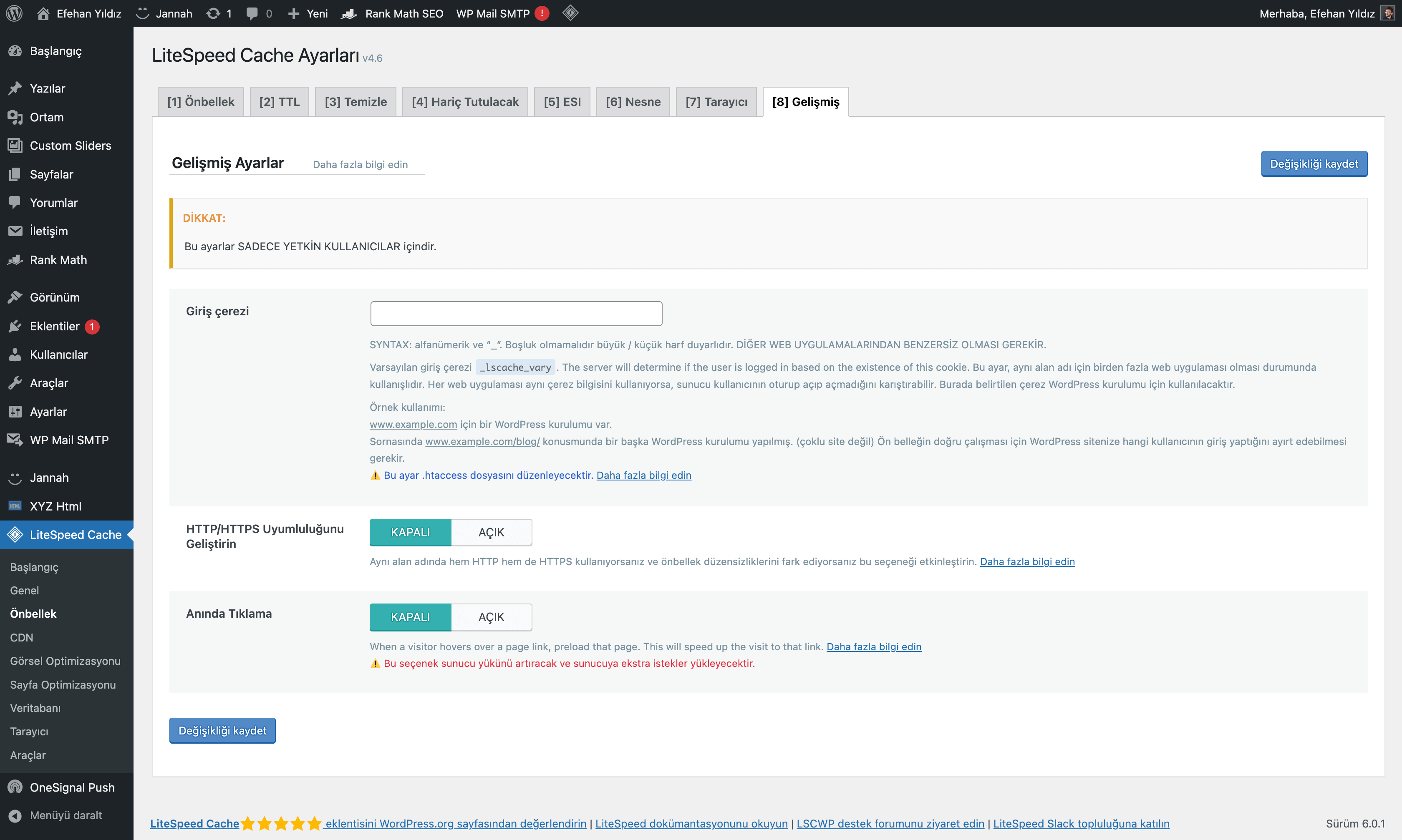
7- Gelişmiş Önbellek Ayarları

Gelişmiş cache ayarlarında ise dikkat etmeniz gereken kısım HTTP / HTTPS Uyumluğunu Geliştirin ayarı olacaktır. HTTP / HTTPS Uyumluğunu Geliştirin ayarını aktif etmek için web sitenizin hem HTTP hem de HTTPS olarak açılması gerekmektedir. Benim önerim sitenizin sadece HTTPS üzerinden açılması olacaktır 😎 Çünkü bu durum SEO’nuza zarar verecektir. O nedenle bir SSL eklentisi yükleyerek ya da .htaccess kodu ekleyerek bu problemi çözmüş olursunuz.
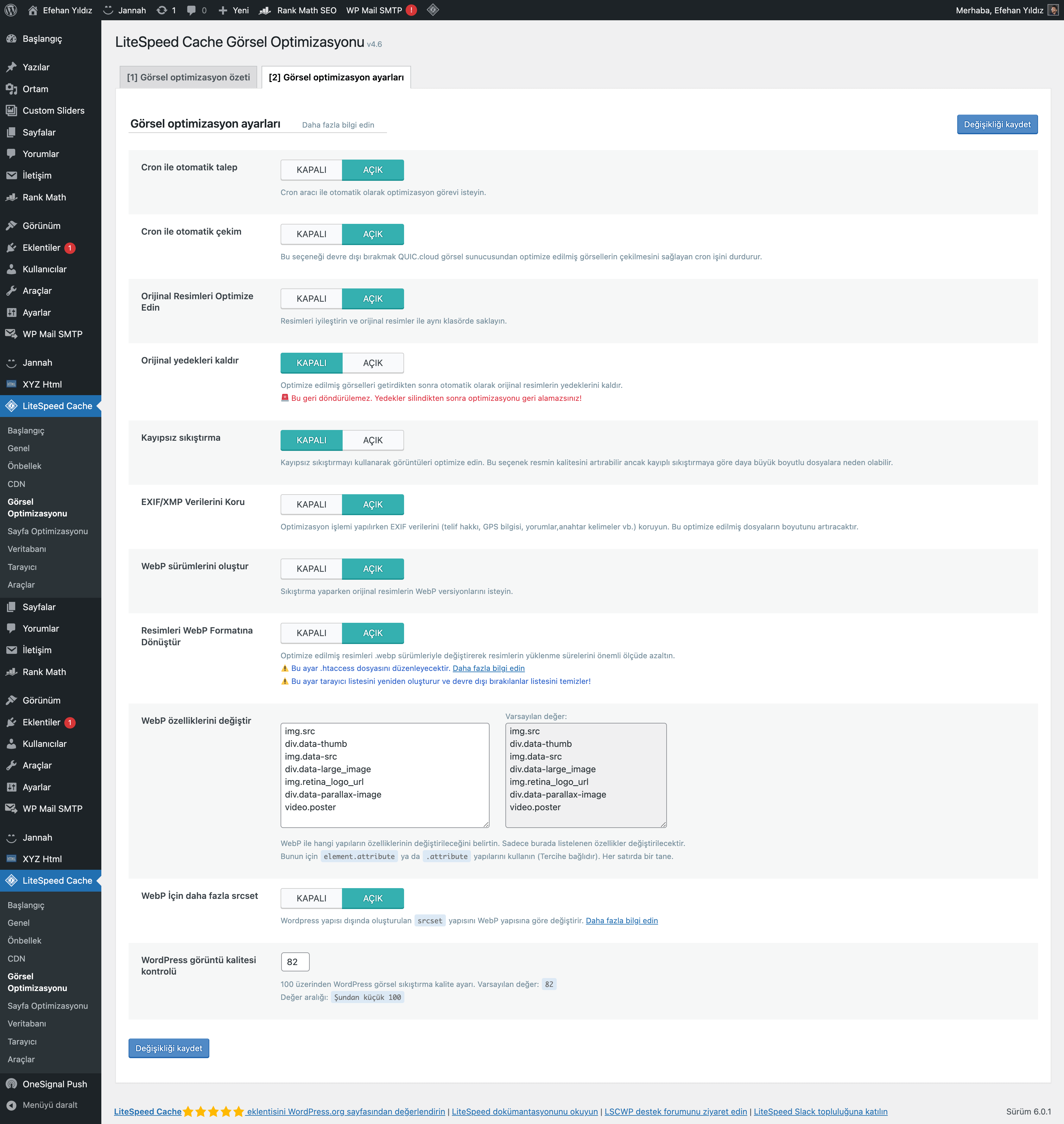
8- Görsel Optimizasyon Ayarları

Görsel optimizasyonu kısmında WebP özelliğini aktif edebilirsiniz. Burada dikkat etmeniz gereken nokta ise Kayıpsız Sıkıştırmayı ve Orijinal Yedeklerleri Kaldır seçeneğini kapalı tutmanız olacaktır. Kayıpsız sıkıştırmayı aktif hale getirirseniz kullandığınız resimlerin kalitesini artırılabilir ve boyutu artabilir.
Orijinal yedekleri kaldırı açık hale getirirseniz geri dönülmez bir yola girersiniz. Orijinal görselleriniz silinir ve görselleriniz WebP formatına çevirilir. Bu nedenle ben bu özellikleri pasifte tutuyorum. Sizin de tutmanızı öneririm.
9- Sayfa Optimizasyon Ayarları
Sayfa optimizasyonu ayarlarına geçiş yaptığımızda ise karşımıza CSS, JS, HTML, Ortam ve Yerelleştirme ayar sayfaları karşımıza çıkıyor. Gelin bu ayarların da detayına inip nasıl ayarlanması gerektiğini ve ne anlama geldiğini görelim. Unutmayın buradaki ayarlar sitenizde bozulmalara neden olabilir o nedenle ayarları aktif ettiğinizde sitenizde bozulma var mı yok mu kontrol etmeniz gerekmektedir.
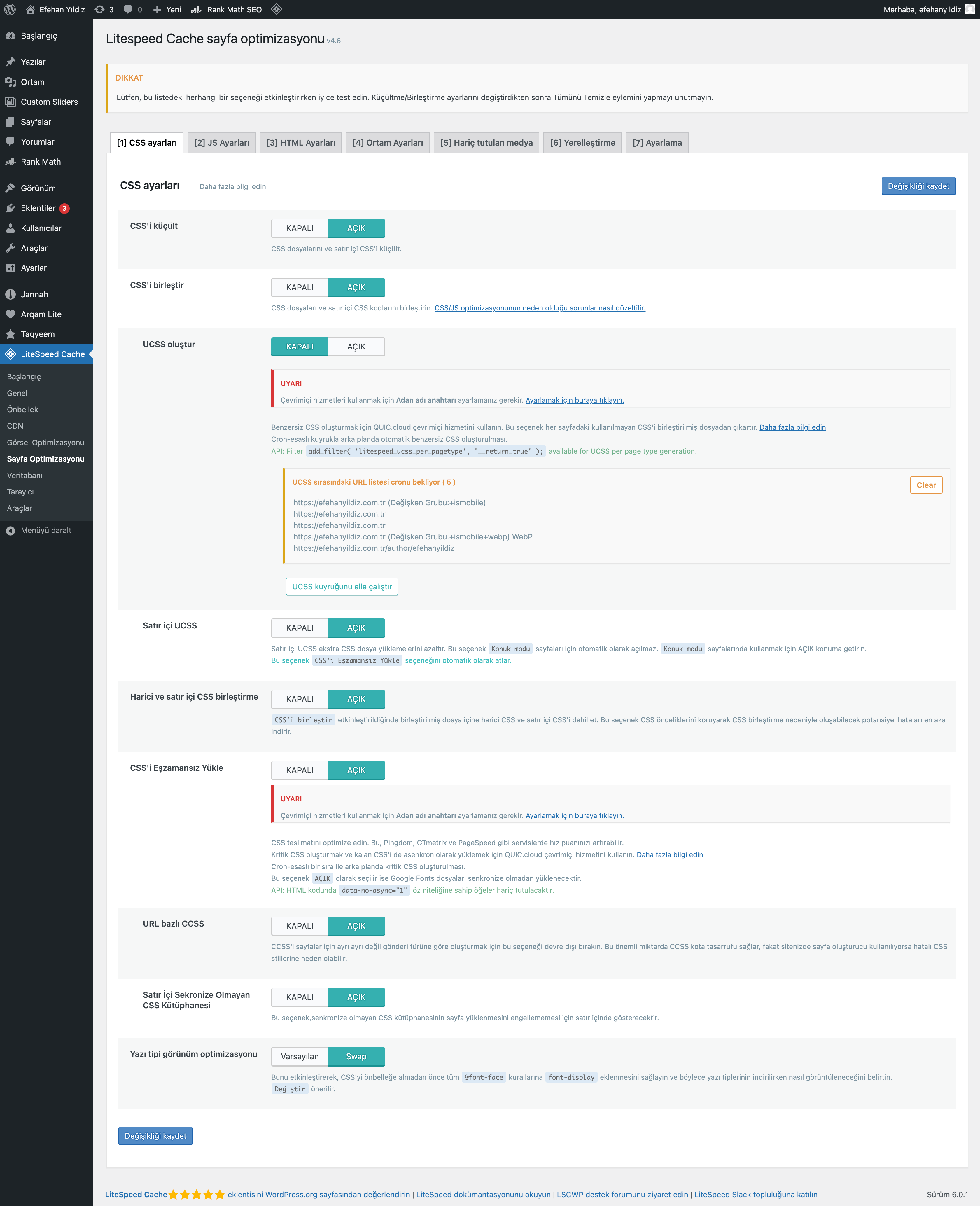
9.1- CSS Ayarları

CSS Ayarları kısmına geldiğimizde karşımızda CSS ayarları ile ilgili ayarlamalarımız bulunuyor. Eğer benim gibi Jannah temasını tercih ediyorsanız yukarıdaki ayarları tercih edebilirsiniz. Benim genelde aktif ettiğim ayarlar: CSS’i Küçült, CSS’i Birleştir, Satır İçi UCSS, Harici ve Satır İçi CSS Birleştirme, CSS’i Eşzamansız Yükle, URL Bazlı CCSS ve Satır İçi Senkronize Olmayan CSS Kütüphanesi ayarlarını aktif ediyorum. Ayrıca Yazı Tipi Görünümünü de Swap durumuna getiriyorum. Siz de bu ayarları deneyebilirsiniz.
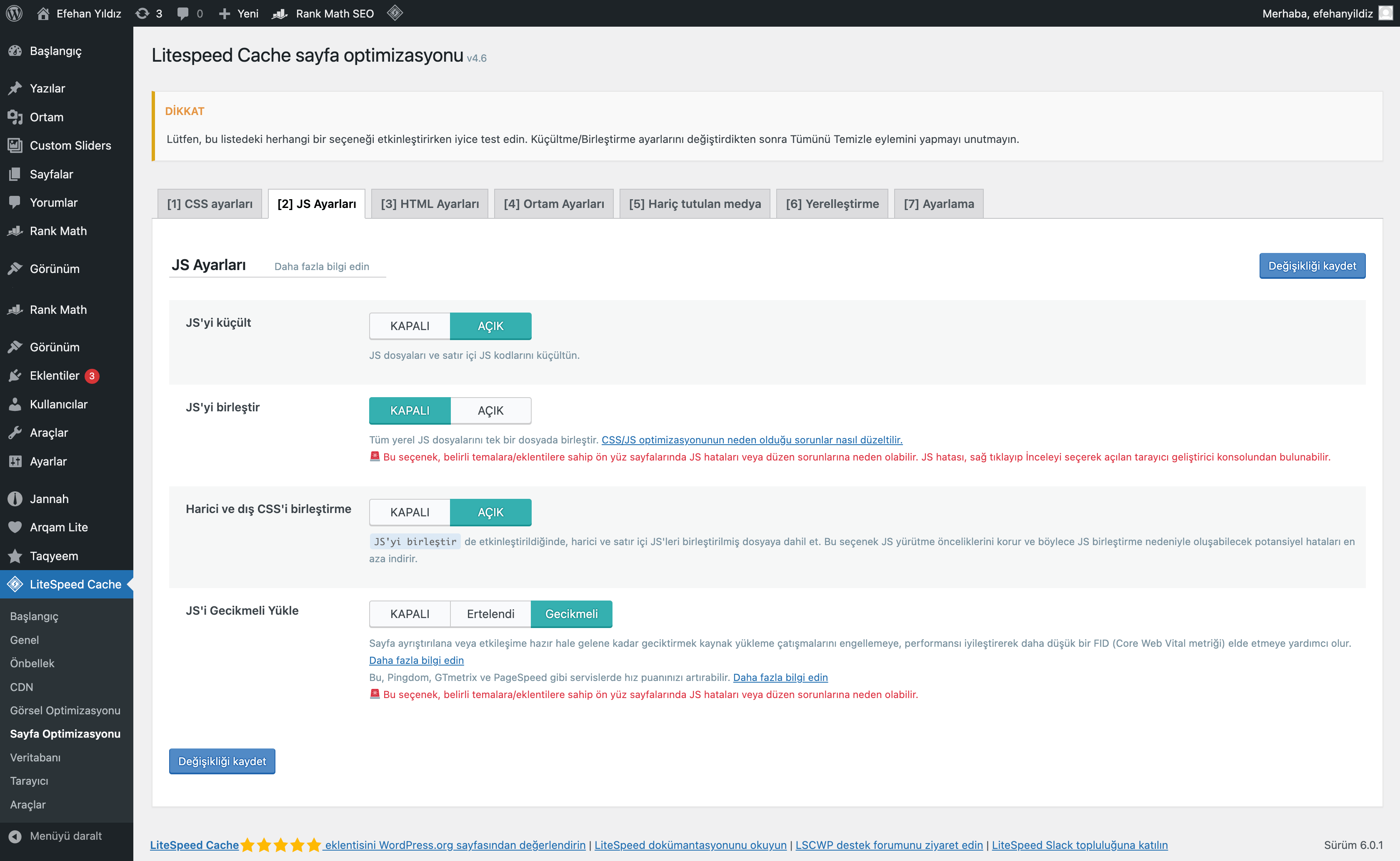
9.2- JS Ayarları

JS Ayarları kısmına geldiğimizde karşımızda JavaScript dosyaları ile alakalı ayarlar bulunmaktadır. Yine burada da benim genelde aktif ettiğim ayarlar yukarıdaki gibi yer alıyor. JS ve CSS ayarları genelde sitede kod birleştirme vs. işlemleri yaptığından dikkatli olmanız gerekmektedir. Aktif ettiğim ayarlar: JS’i Küçült, Harici ve Dış CSS’İ Birleştirme ayarlarını aktif duruma getiriyorum.
Ayrıca JS’İ Gecikmeli Yükle’yi genelde Ertelendi ya da Gecikmeli hale getiriyorum. Hatta çoğu web sitesinde JS’i Gecikmeli Yükle seçeneğini kapalı halde tutmanız gerekebilir.
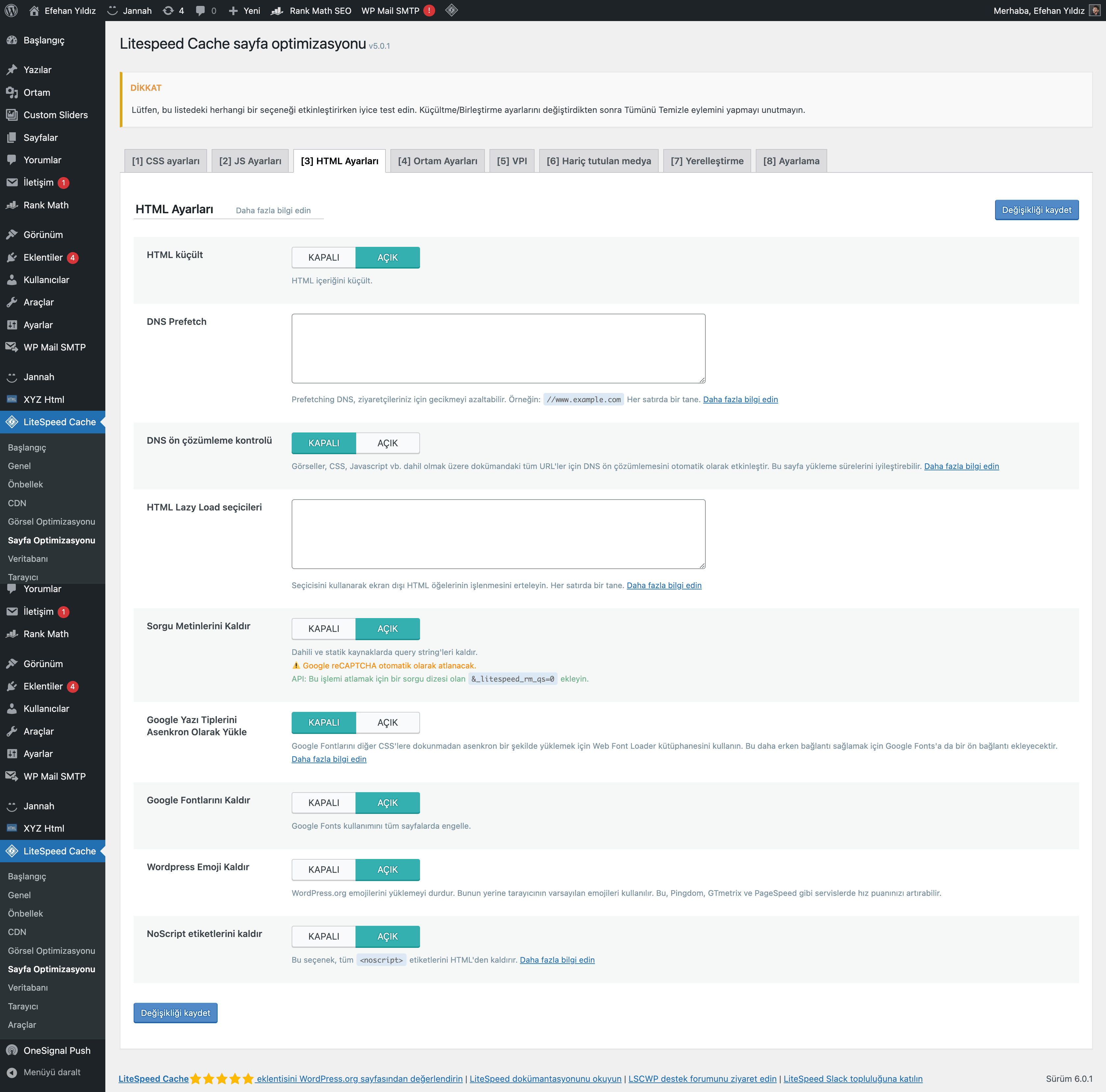
9.3- HTML Ayarları

HTML ayarlarına geçiş yaptığımızda aktif olacak seçenekler: HTML Küçült, Sorgu Metinleri Kaldır, Google Fontlarını Kaldır, WordPress Emoji Kaldır ve NoScripr Etiketlerini Kaldır ayarları olacaktır. Yine JS ve CSS’de olduğu gibi bu sayfada da ayarları yapılandırdıktan sonra kontrolleri sağlamalı ve bozulan yer var mı diye kontrol etmelisiniz.
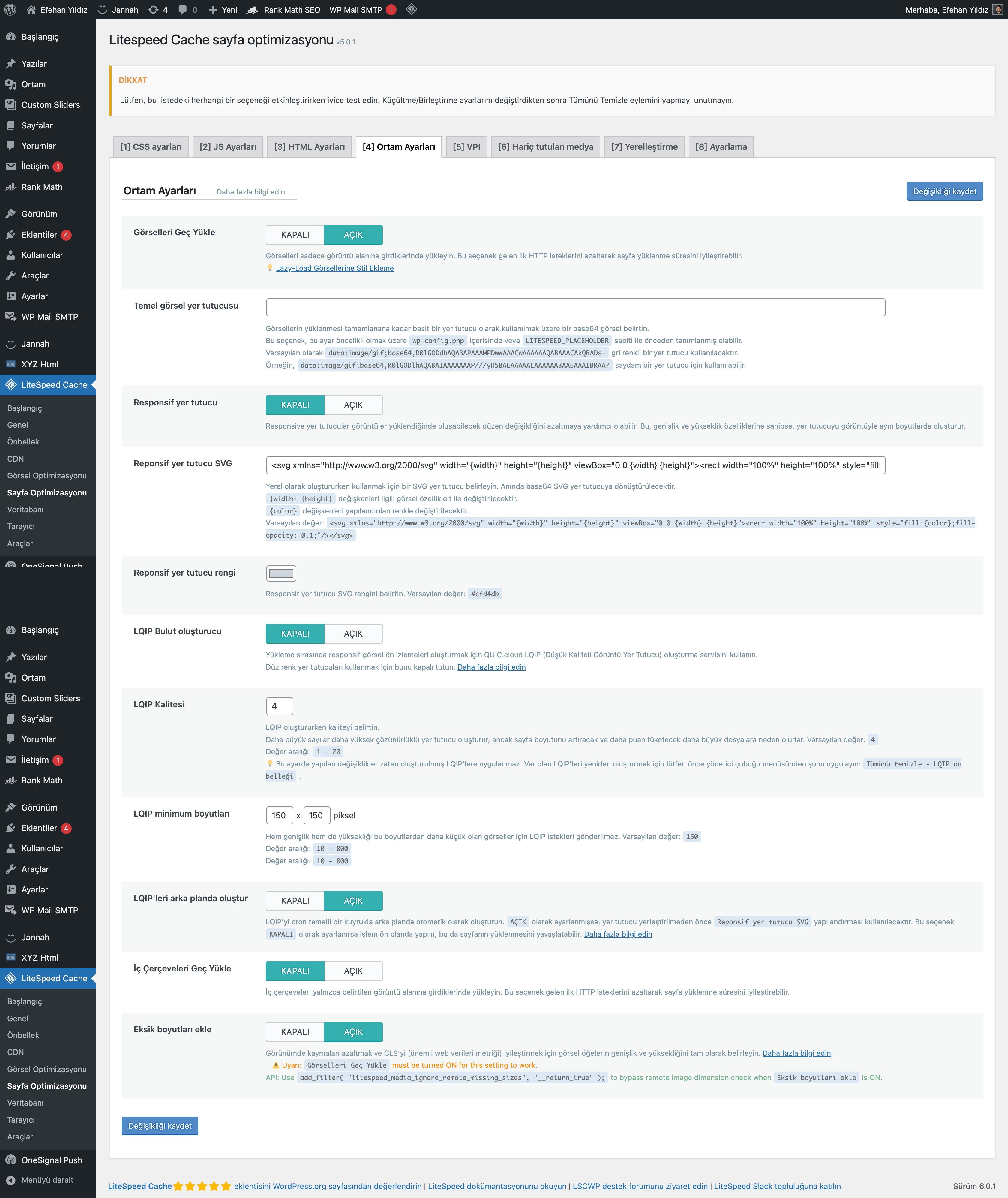
9.4- Ortam Ayarları

Ortam ayarları kısmında ise görsellerinizin geç yüklenmesini ve PageSpeed Insights üzerinde sıkça hata alınan Eksik Boyutları Ekle hatasının görüldüğü ve ayarlandığı yerdir. Burada şu ayarları aktif etmeniz gerekmektedir: Görselleri Geç Yükle, LQIP’leri Arka Planda Oluştur ve Eksik Boyutları Ekle bu ayarlar ortam ayarları için en iyi ayarlar olarak yer almaktadır.
Ancak temanıza bağlı olarak görselleri geç yükle temanızda bozulmalar yaratabilir. Bu nedenle bu ayarı denemeniz gerekmektedir.
10- Veritabanı Optimizasyonu
Veritabanı optimizasyonu kısmına geldiğinizde ise veritabanı ile ilgili temizlikleri yapmanız gerekmektedir. Tümünü temizle seçeneğine bastığınızda veritabanı ile ilgili tüm gereksiz maddeleri silecektir ve hem veritabanını hem de site içinde bulunan gereksiz yazı revizyon ve taslaklarını temizlemiş olursunuz.
LiteSpeed Cache ayarları bu kadardı! Umarım size yardımcı olabilmişimdir. Unutmayın LiteSpeed Cache ve diğer cache eklentilerinin mantığı aynıdır. Ayarları biraz deneme yanılma yolları ile maksimum performansa ulaşabilirsiniz. Ayrıca sitenizde bozulma var mı yok mu kontrol sağlamalısınız. Aklınıza takılan soruları yorum alanında belirtebilirsiniz. Ayrıca WordPress ile ilgili diğer içerikler için: https://www.efehanyildiz.com/wordpress/ sayfasını ziyaret edebilirsiniz.


Başarılarının devamını dilerim kardeşim, tebrik ederim. Heyecan ve merakla takip ediyorum…
Hepsini uyguladım ve mobilde 89, masaüstünde’de 93 oldum. Gayet başarılı ayarlar, teşekkür ederim. QUIC.cloud cdn bağlantısı mevcut olan elementor alt yapı ve üzerinde astra teması mevcut.
Tebrikler Ercan Bey